Mini-Tutorium: Einfaches Dashboard bauen
Im Folgenden Mini-Tutorium wird exemplarisch ein einfaches Dashboard erstellt. Zumindest ein Lesen des Tutorials ist stark empfohlen. Am besten ist eine praktische Durchführung (Dauer ca. 30 Minuten), zumindest wenn man vor hat, eigene Dashboards zu erstellen.
Schritt 1: Neues Dashboard anlegen
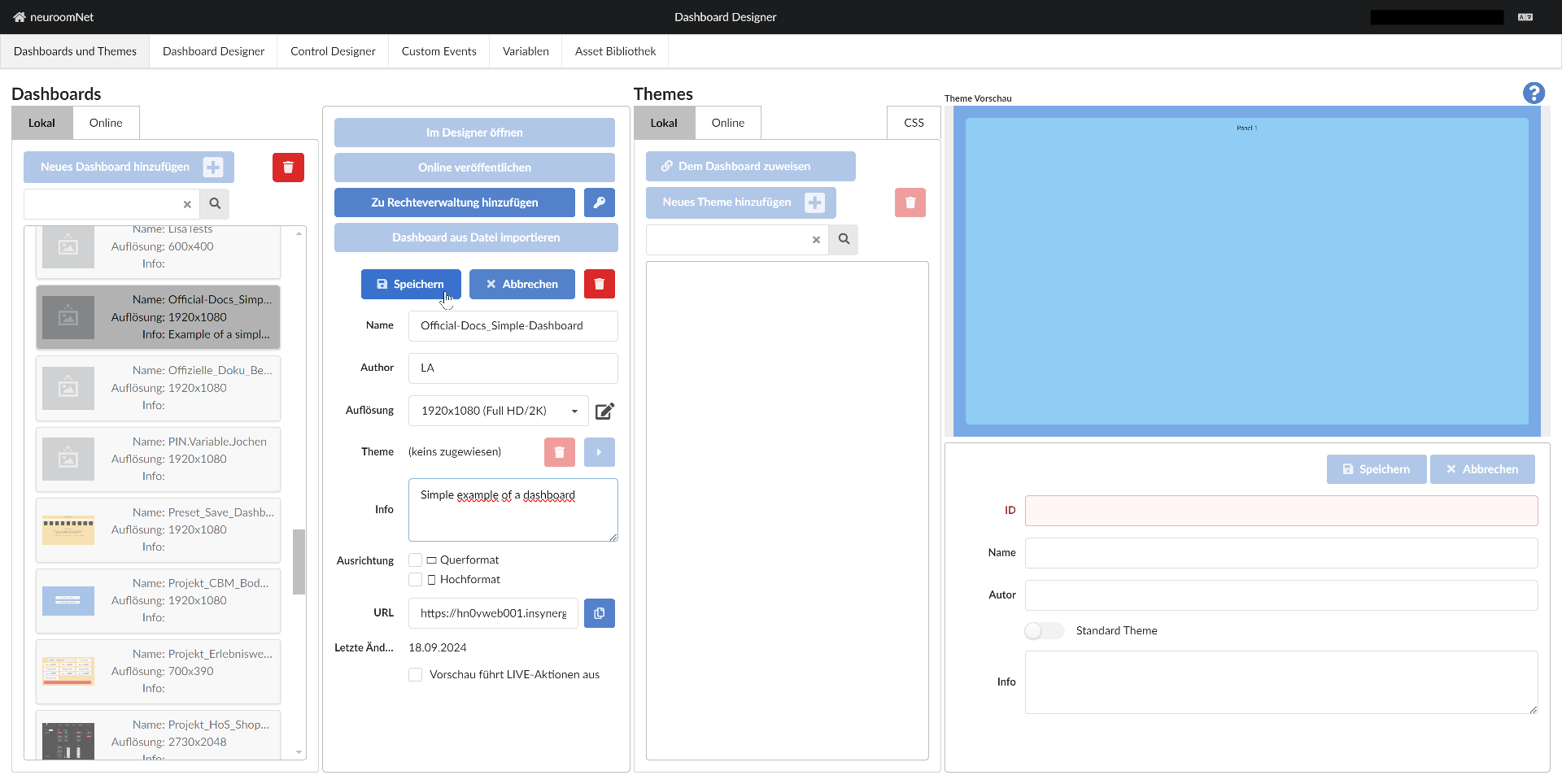
Um ein neues Dashboard anzulegen, führt man folgendes durch im Reiter "Dashboard und Themes":
- Ggf. klicken auf "Neues Dashboard hinzufügen" (falls in dem Reiter derzeit noch kein Dashboard selektiert ist, braucht man den Button nicht zu klicken)
- Eingabe eines Namens des Dashboards (keine Whitespaces oder sonstige Zeichen verwenden, welche nicht Teil einer Web-URL sein dürfen)
- Optional: Eingabe eines Authors (Freitext)
- Optional: Eingabe einer Beschreibung im Feld Info

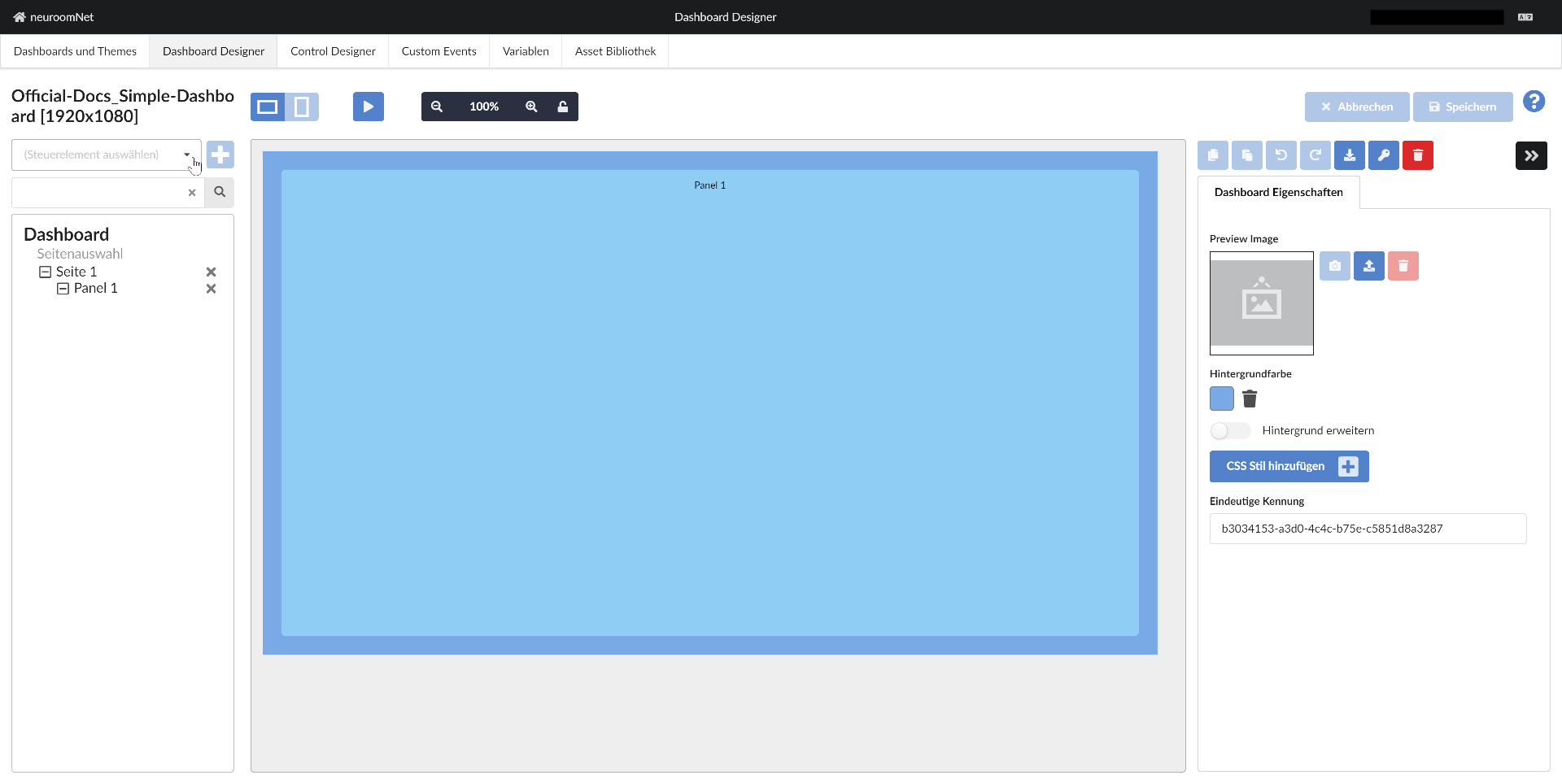
Nach Klicken auf "Speichern" und Klicken auf "Im Designer öffnen" öffnet sich das Dashboard im Dashboard Designer:

Schritt 2: Ein Label-Control hinzufügen und verschieben
Nun fügen wir ein Control vom Typ (genauer gesagt Control-Template) "Label"1 hinzu wie folgt:
- Klicken auf "Panel 1" im linken Teil, so dass dieses Panel selektiert ist (dies determiniert, in welches Panel das Control hinzugefügt wird)
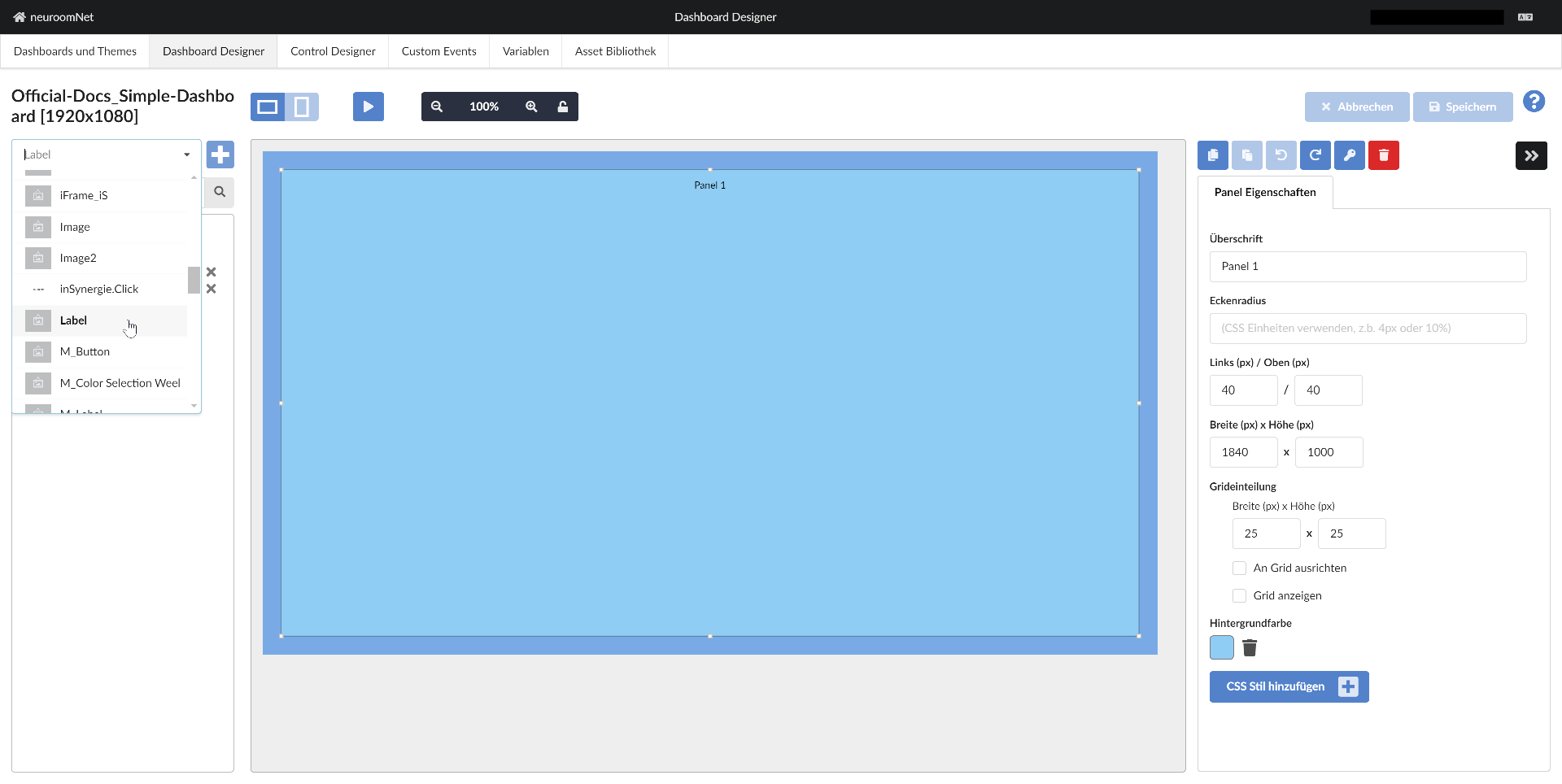
- Klicken auf die Combobox zur Auswahl eines Controls (genauer gesagt eines Control-Templates):

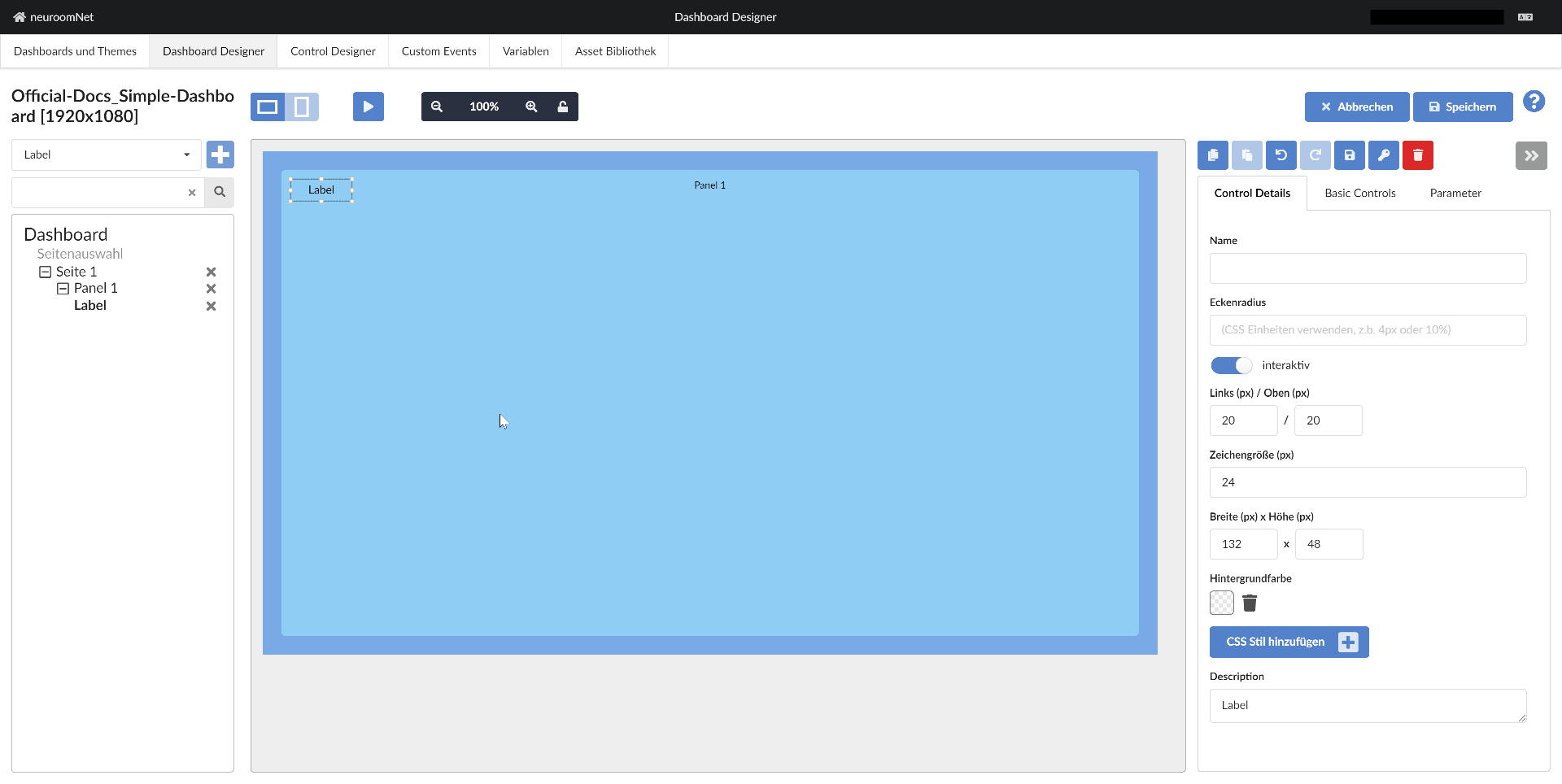
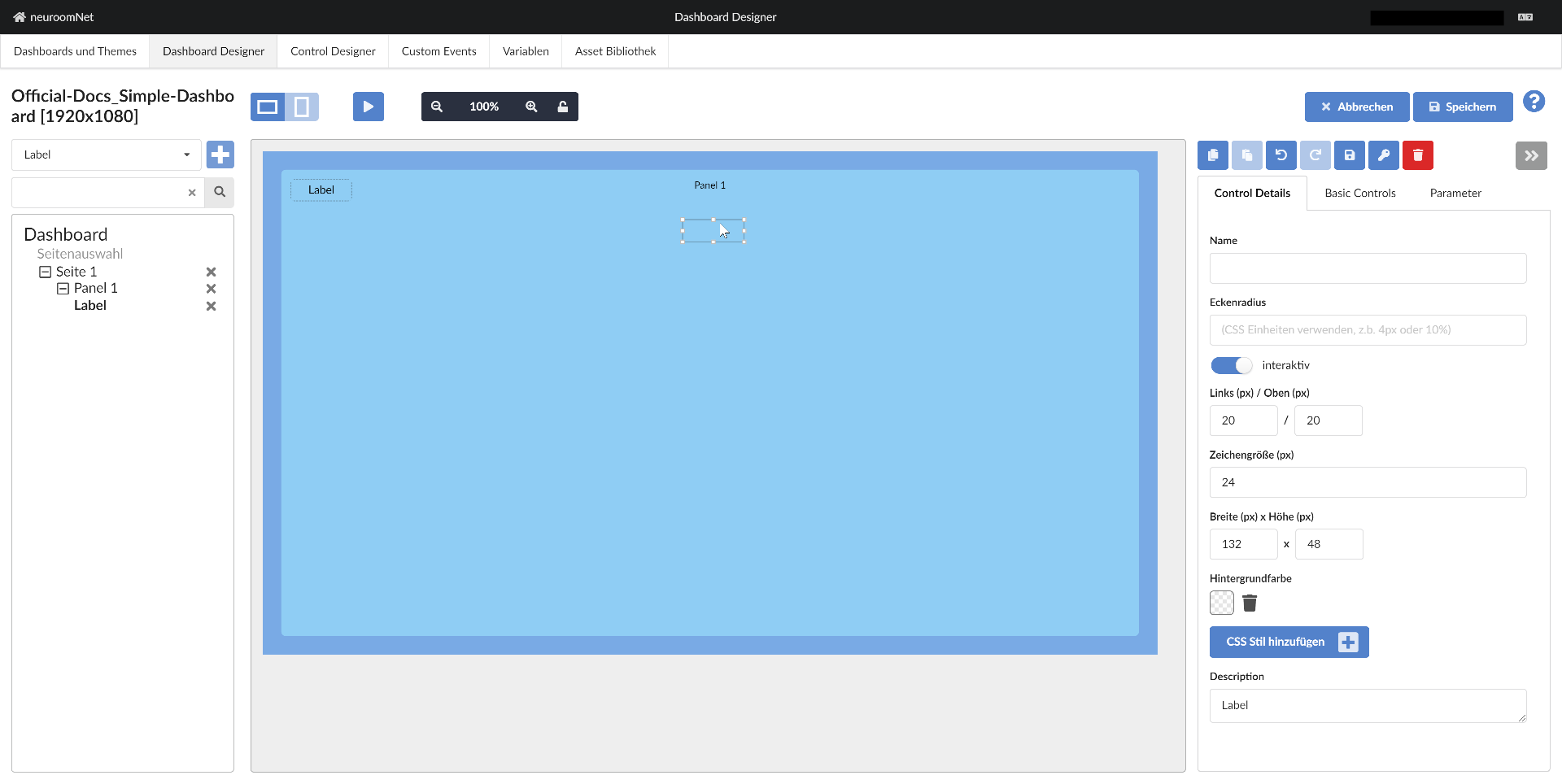
Nach Auswahl (Klicken) des Control Templates "Label" und Klicken auf den Plus-Button ist das Label dem Panel 1 des Dashboards hinzugefügt:

Schritt 3: Verschieben des Labels
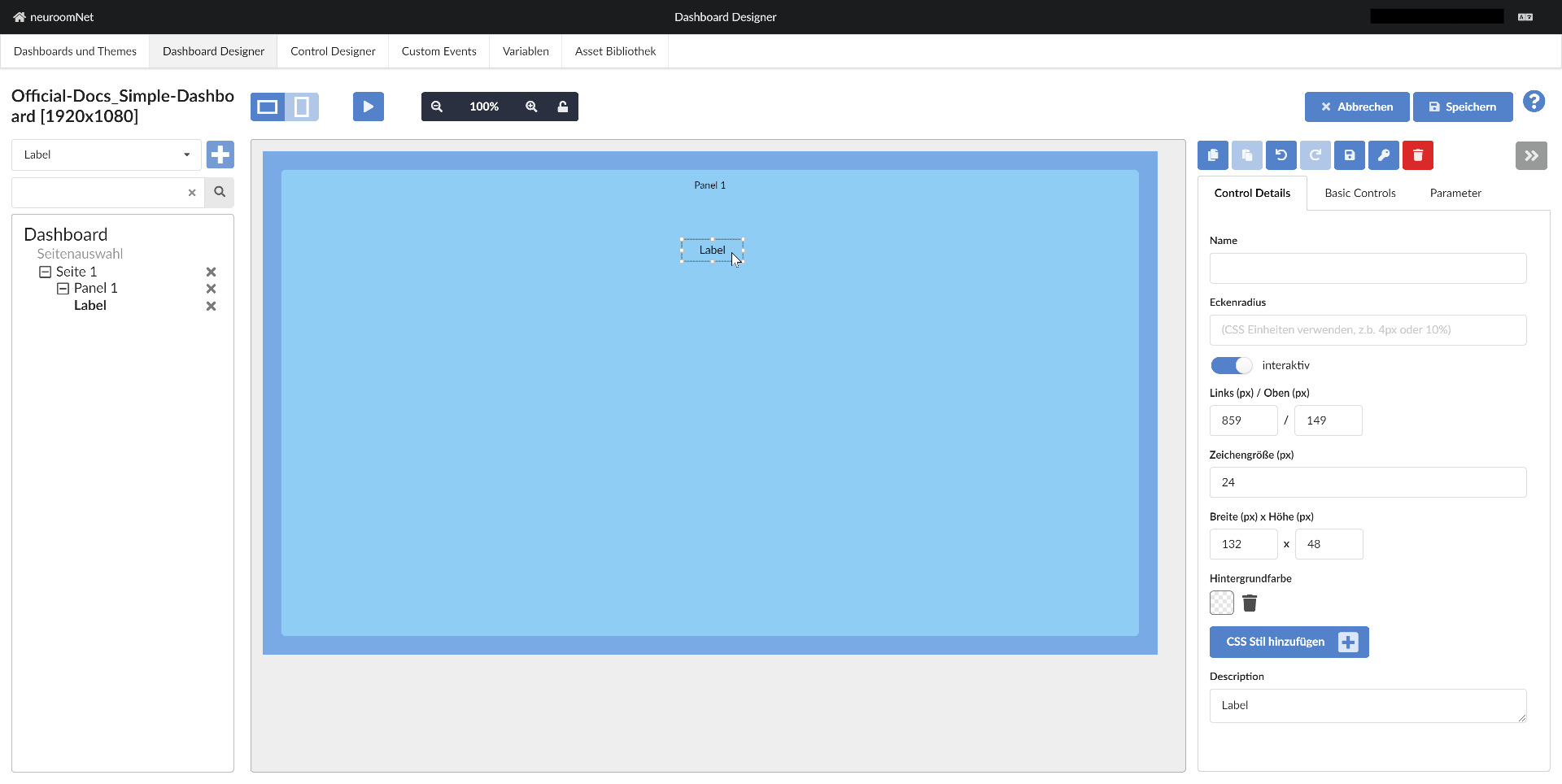
Um dem Dashboard ein schöneres Design zu geben, verschieben wir das Label ein wenig mittels Drag:

Und Drop:

Schritt 4: Hinzufügen eines weiteren Controls
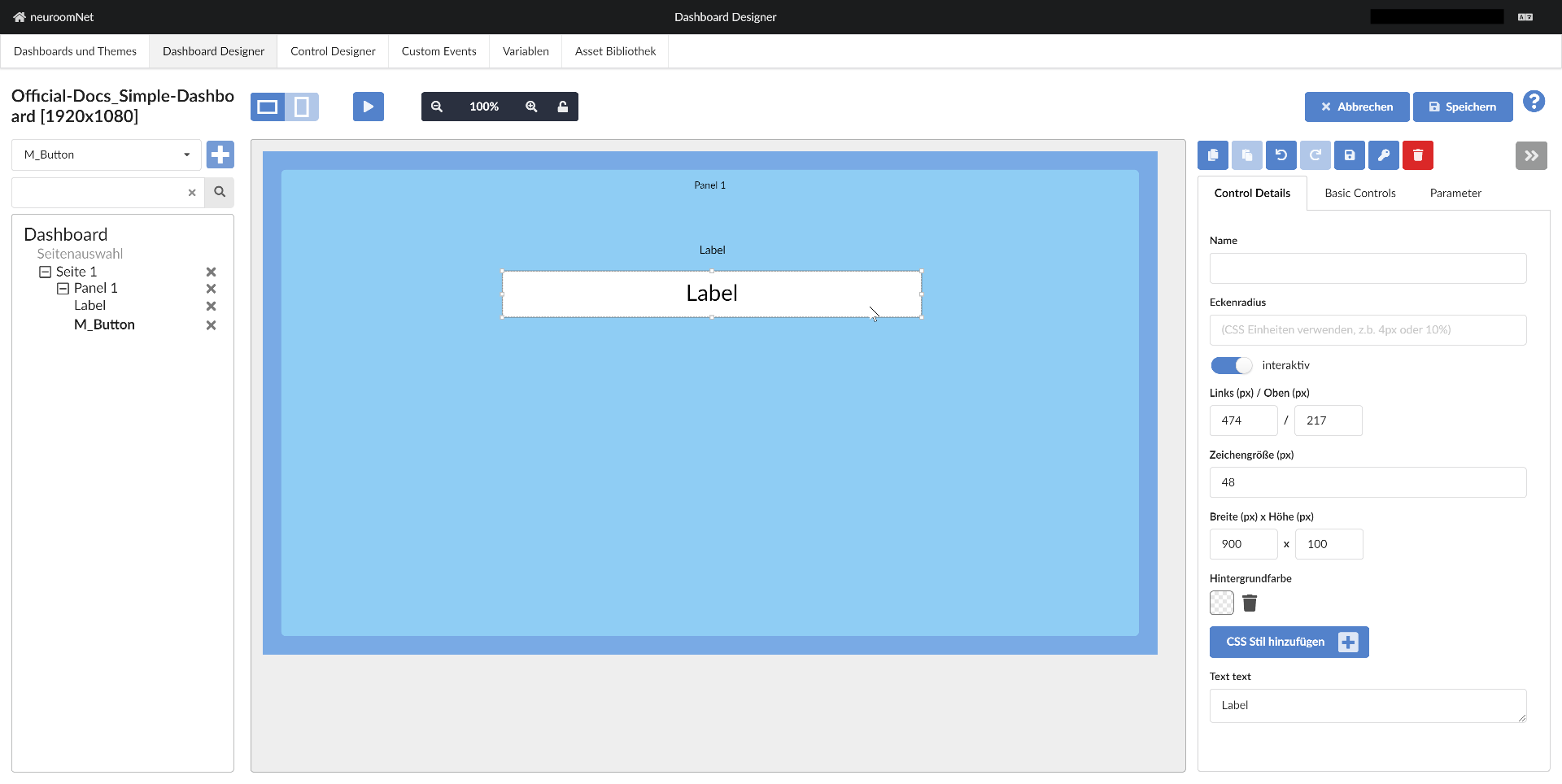
Analog zu den Schritt 2 - 3 fügen wir ein weiteres Control dem Dashboard, genauer gesagt "Panel 1" hinzu - dieses Mal ein Control vom Control-Template "M_Button"2 - und verschieben dies:

Schritt 5: Stylen des Panels durch Änderung der Eigenschaften des Panels
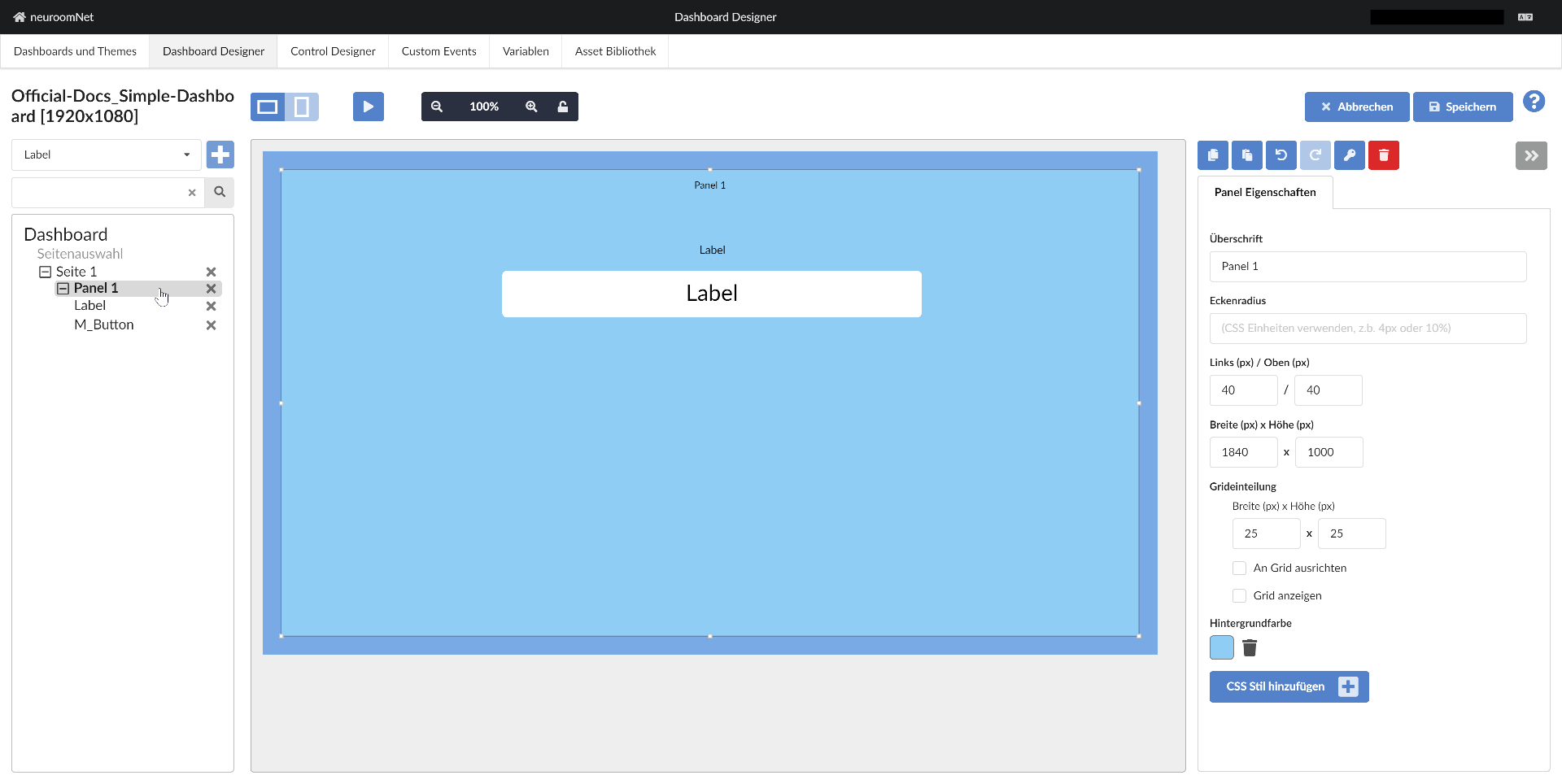
Nun wollen wir die Farbe des Panels ändern über dessen Eigenschaften / Properties / "Control Details". Dazu klickt man auf das Panel - entweder links in der Strukturansicht oder rechts in der WYSIWYG-Anzeige des Dashboards:

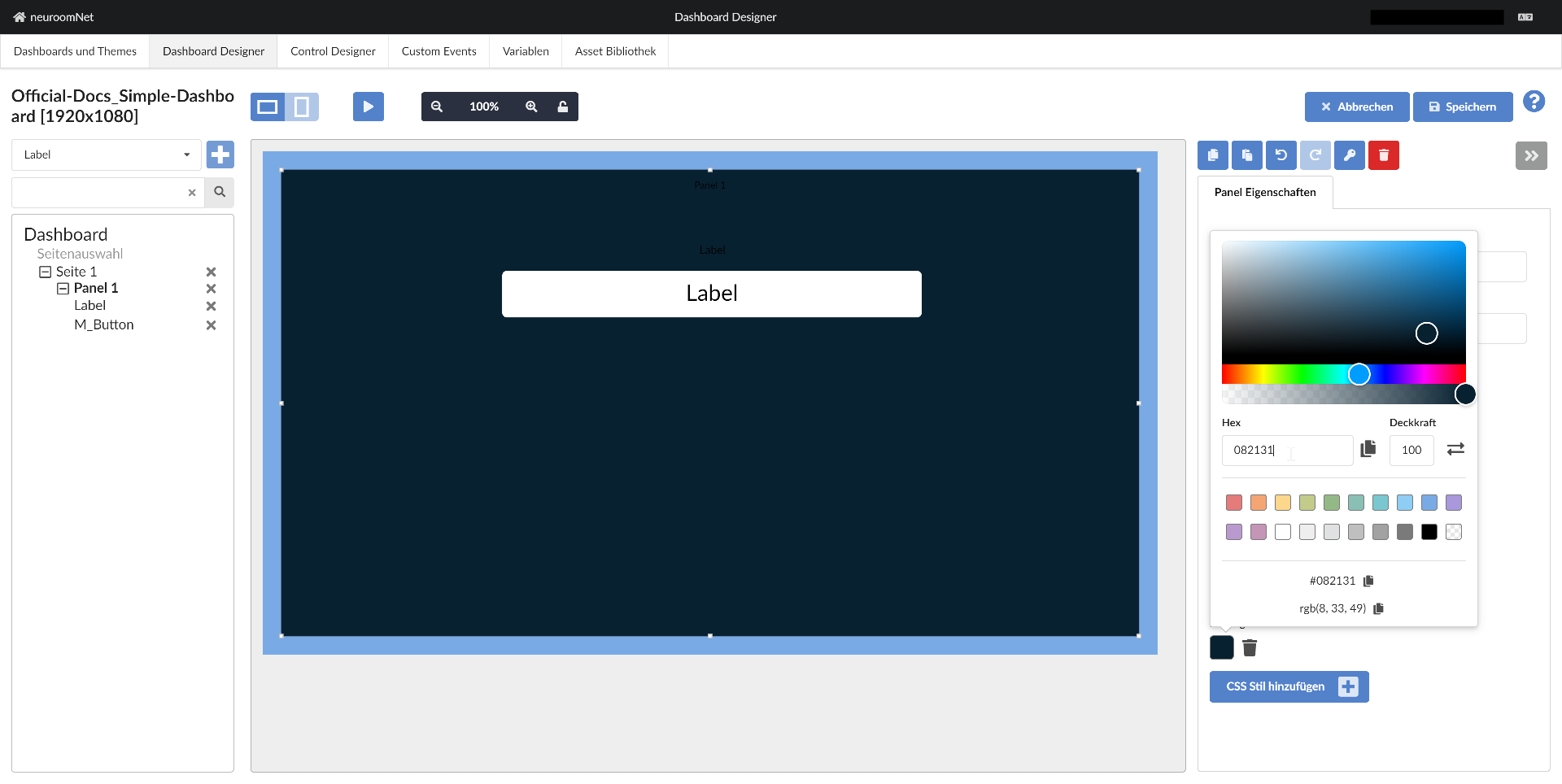
Nun klickt man rechts auf das Farbfeld bei Hintergrundfarbe und ändert die Farbe zu einem dunklen Farbton, wie bspw. 082131 (Eingabe ins Hex-Feld):

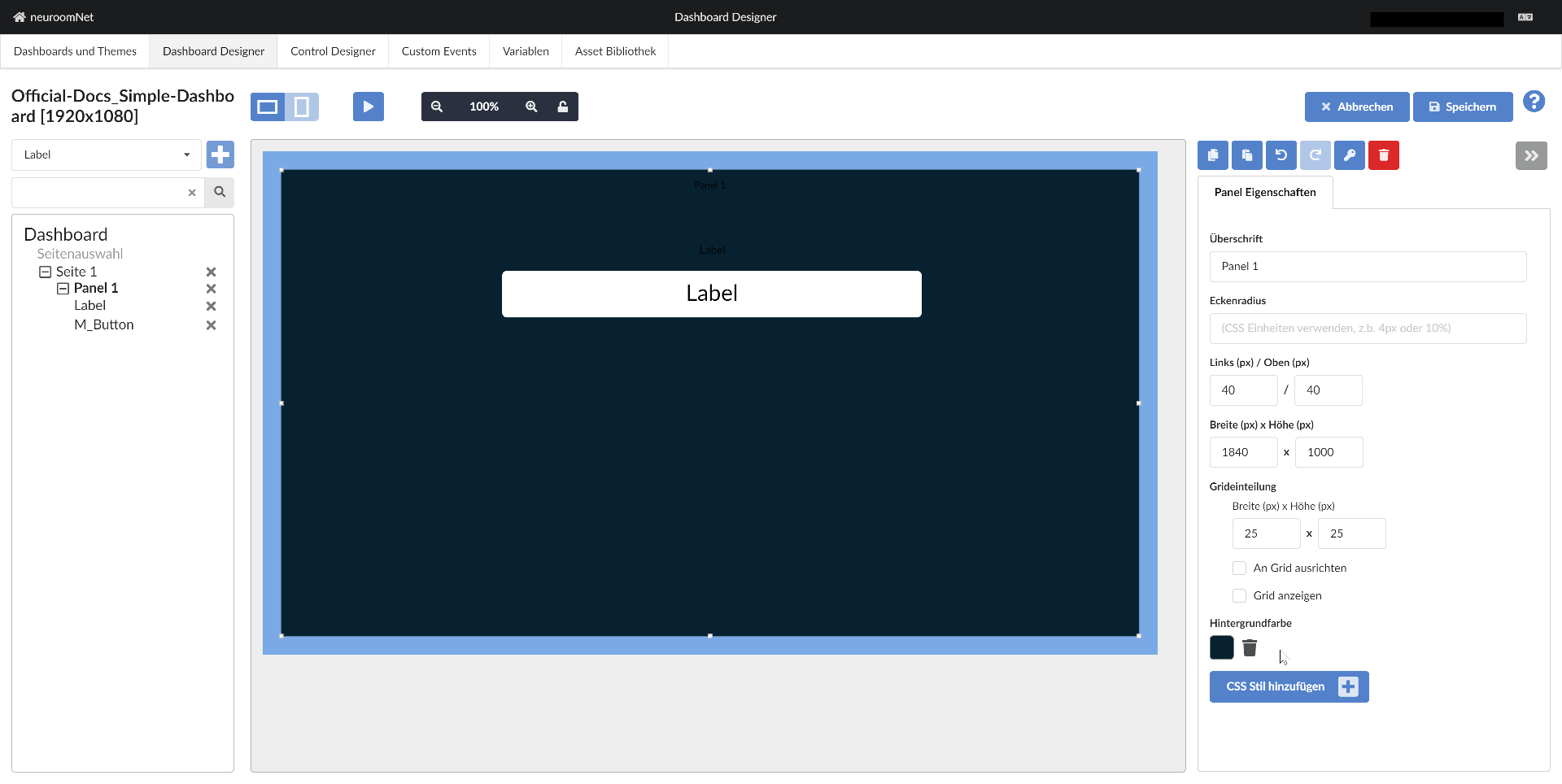
Nach einem Klick außerhalb des Popups / Colorpickers ist die neue Farbe entsprechend gesetzt:

Schritt 6: Stylen des Labels
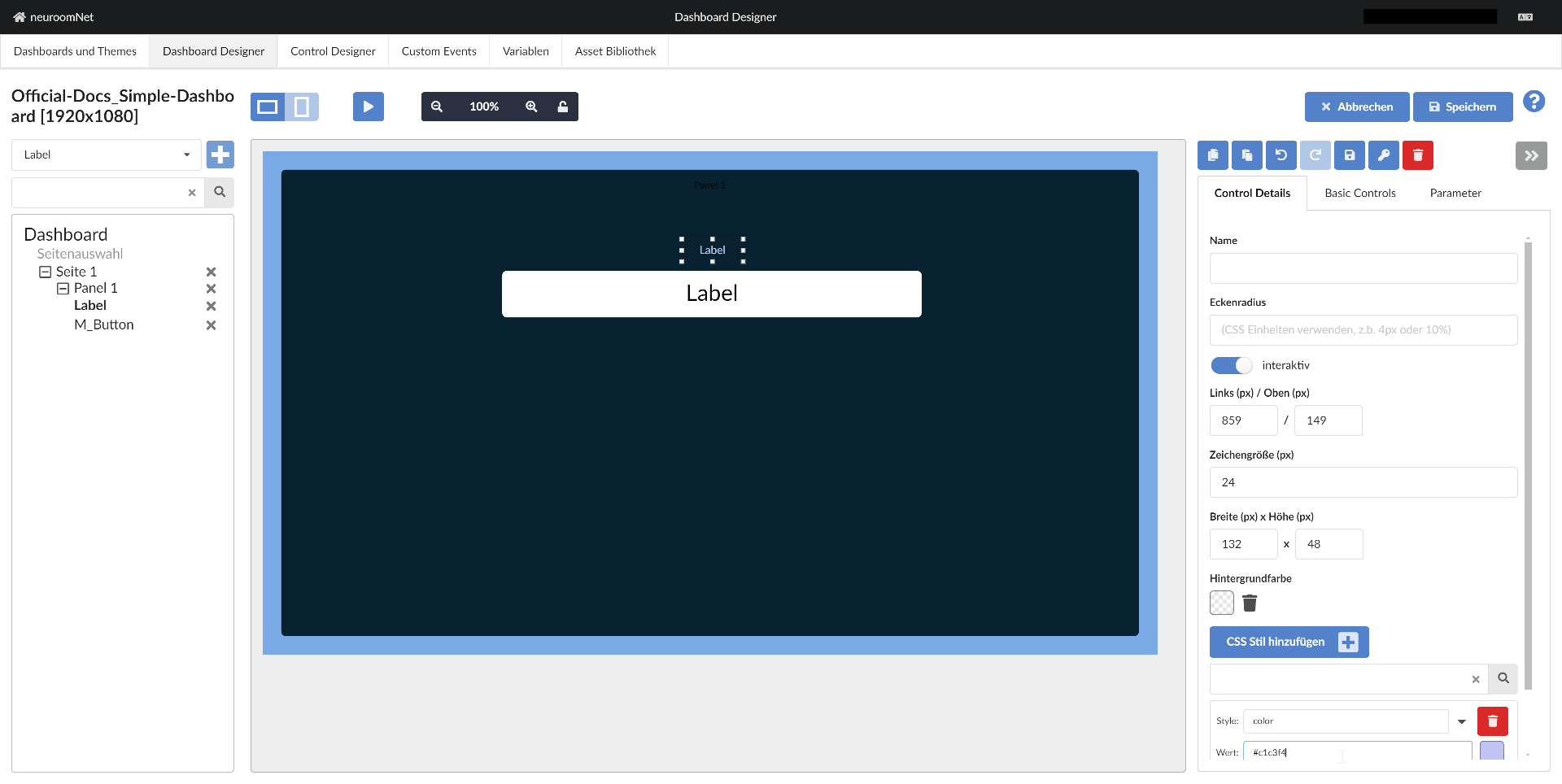
Nun stylen wir das Label und selektieren es daher. Da wegen des dunklen Hintergrunds die standardmäßige schwarze Schriftfarbe (welche auch von einen angewendeten Theme kommen könnte) nicht erkennbar ist, ändern wir die Schriftfarbe durch einen neu hinzugefügten CSS Stil durch
- Klicken von "CSS Stil hinzufügen"
- Auswählen von "color" in der Combobox "Style"
- Auswählen eines Farbwerts per Colorpicker oder Eingabe des Farbwerts per Hexadezimalzahl:
#c1c3f4

Jetzt ändern wir noch folgendes für eine bessere Optik:
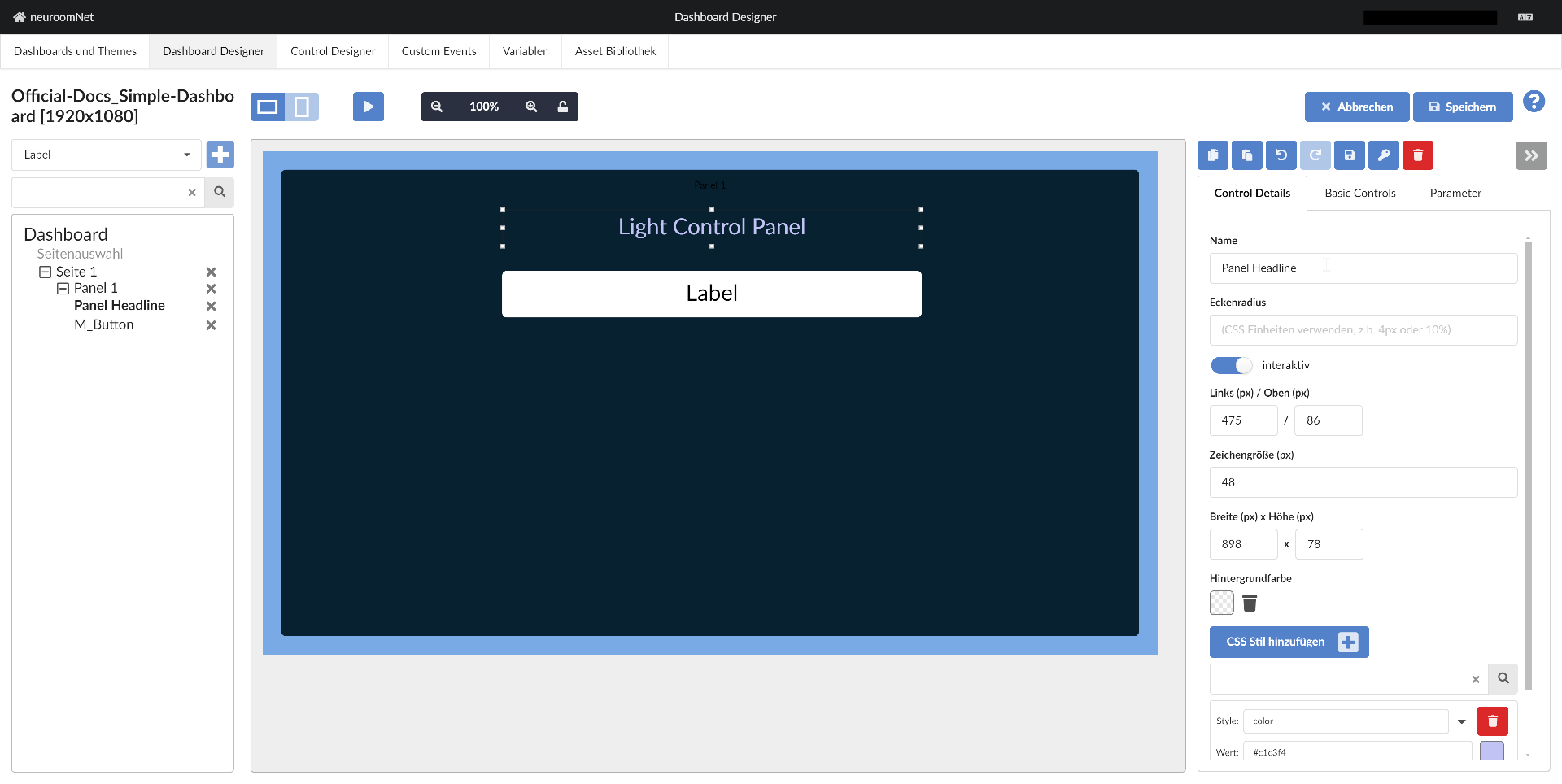
- Ändern der Zeichengröße auf 48px
- Ändern der Description nach "Light Control Panel"
- Verschieben und Vergrößern des Labels via Maus oder die Koordinaten-Eingabefelder
- Ändern von Name nach "Panel Headline", so dass das Label nun diesen Namen in der Strukturübersicht links hat

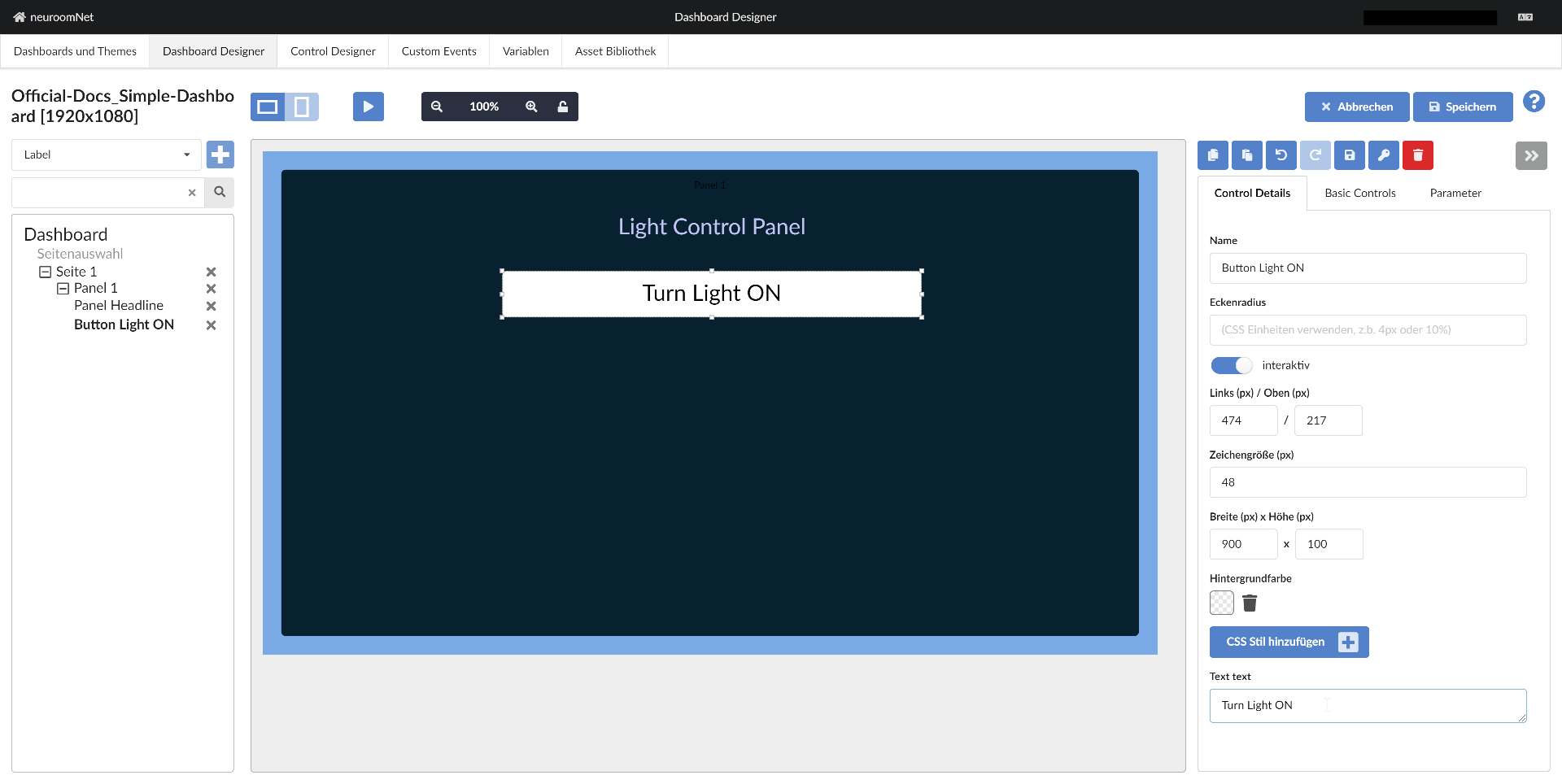
Schritt 7: Stylen des Buttons
Für die Strukturübersicht ändern wir zunächst
- den Namen des Buttons nach "Button Light ON" und
- den Text nach "Turn Light ON":

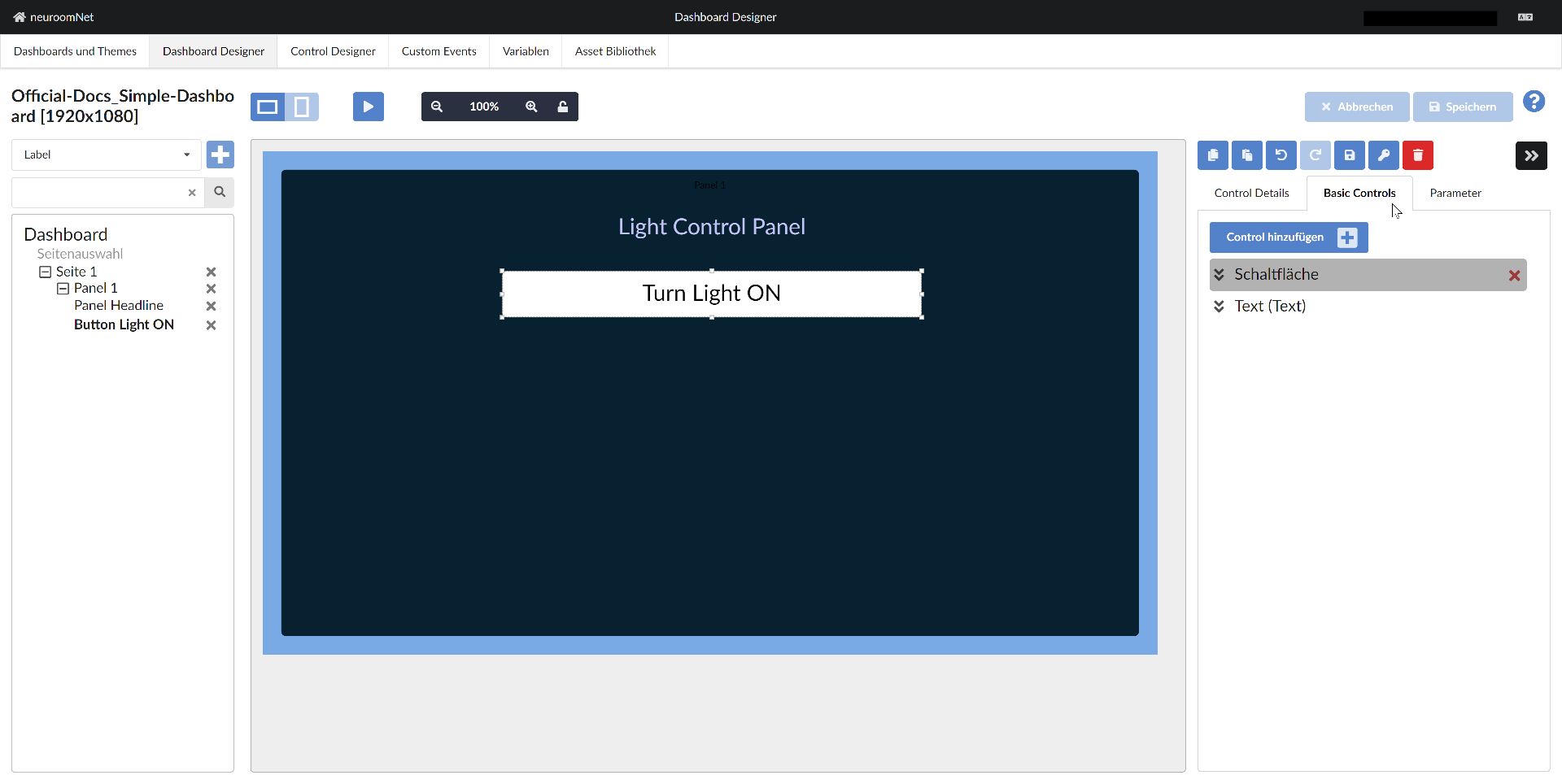
Für das weitere Styling müssen wir in die Unter- / Basic Controls des Controls wechseln, welche bei einem normalen Button folgende sind:
- Schaltfläche: Dieses Basic Control repräsentiert die (normalerweise unsichtbare) Fläche, welche auf Maus-Klick Events (oder Touch Events bei Touchdisplays) reagieren kann
- Text: Dieses Basic Control ist ein Label-Feld, analog zum zuvor eingefügten Label (technisch besteht dieses Label Control nur aus einem Text Basic Control)

Technische Randbemerkung an dieser Stelle: Dadurch, dass das Basic Control Schaltfläche weiter oben ist als das Text Basic Control, liegt es über dem Text Basic Control (Stichwort Z-Order) und kann daher Klick-Events aufnehmen und verarbeiten (also es wird nicht verdeckt sozusagen durch das andere Basic Control).
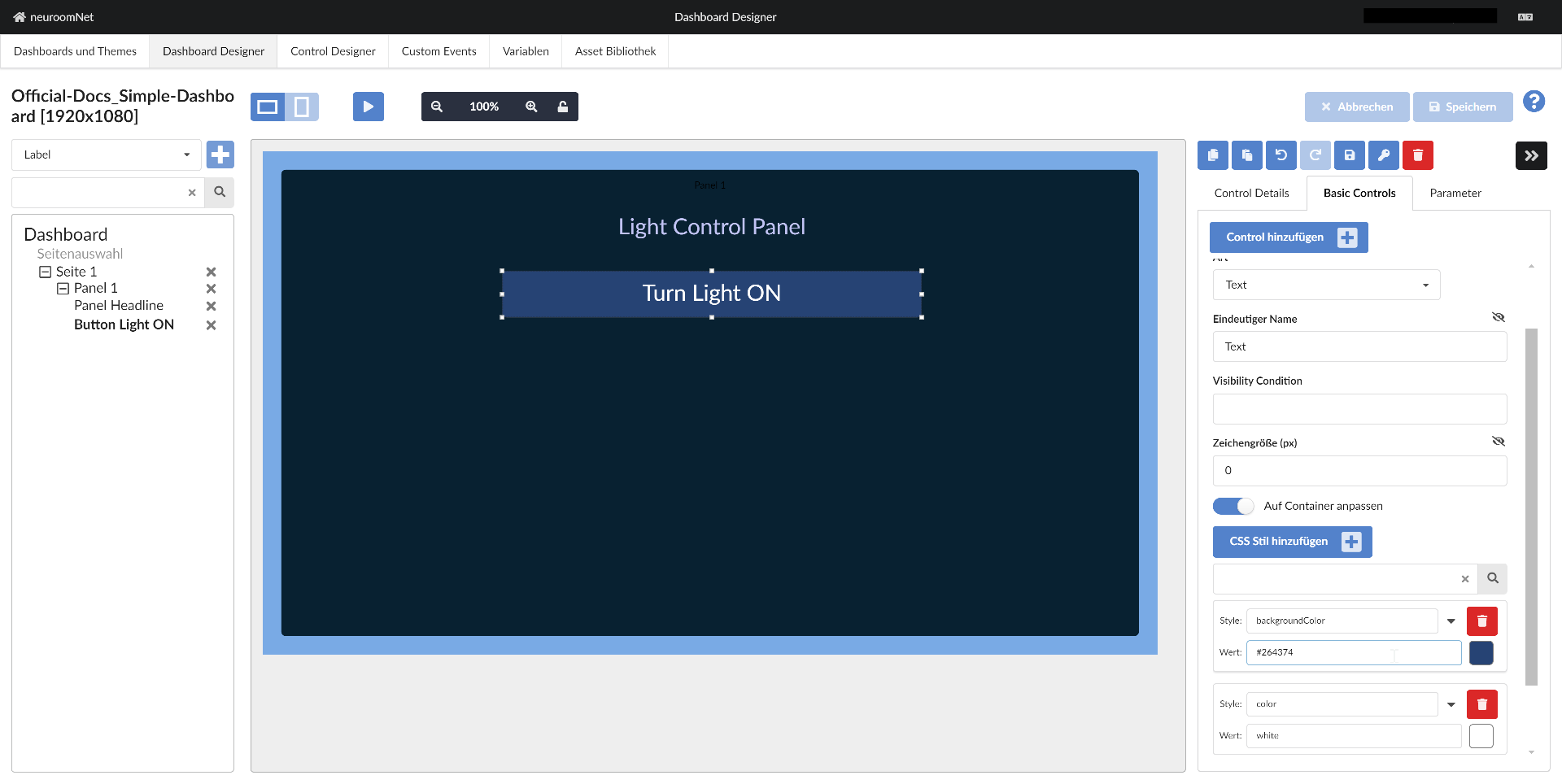
Um den Button zu stylen, stylen wir das Text Basic Control wie folgt:
- Hinzufügen von CSS Stil "color" mit Wert "white"
- Hinzufügen von CSS Stil "backgroundColor" mit Wert "#264374":

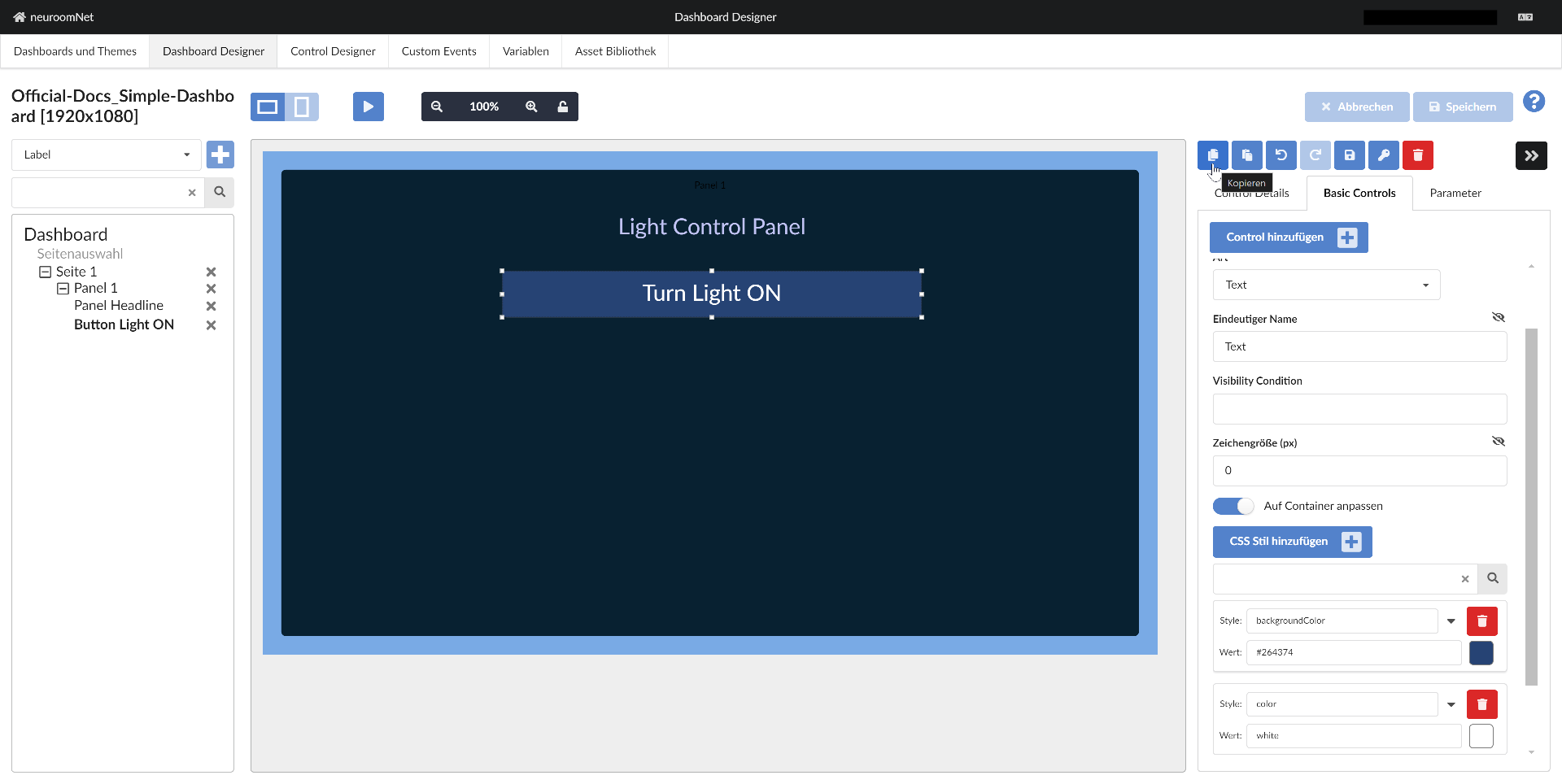
Schritt 8: Anlegen eines weiteren Buttons über Copy & Paste
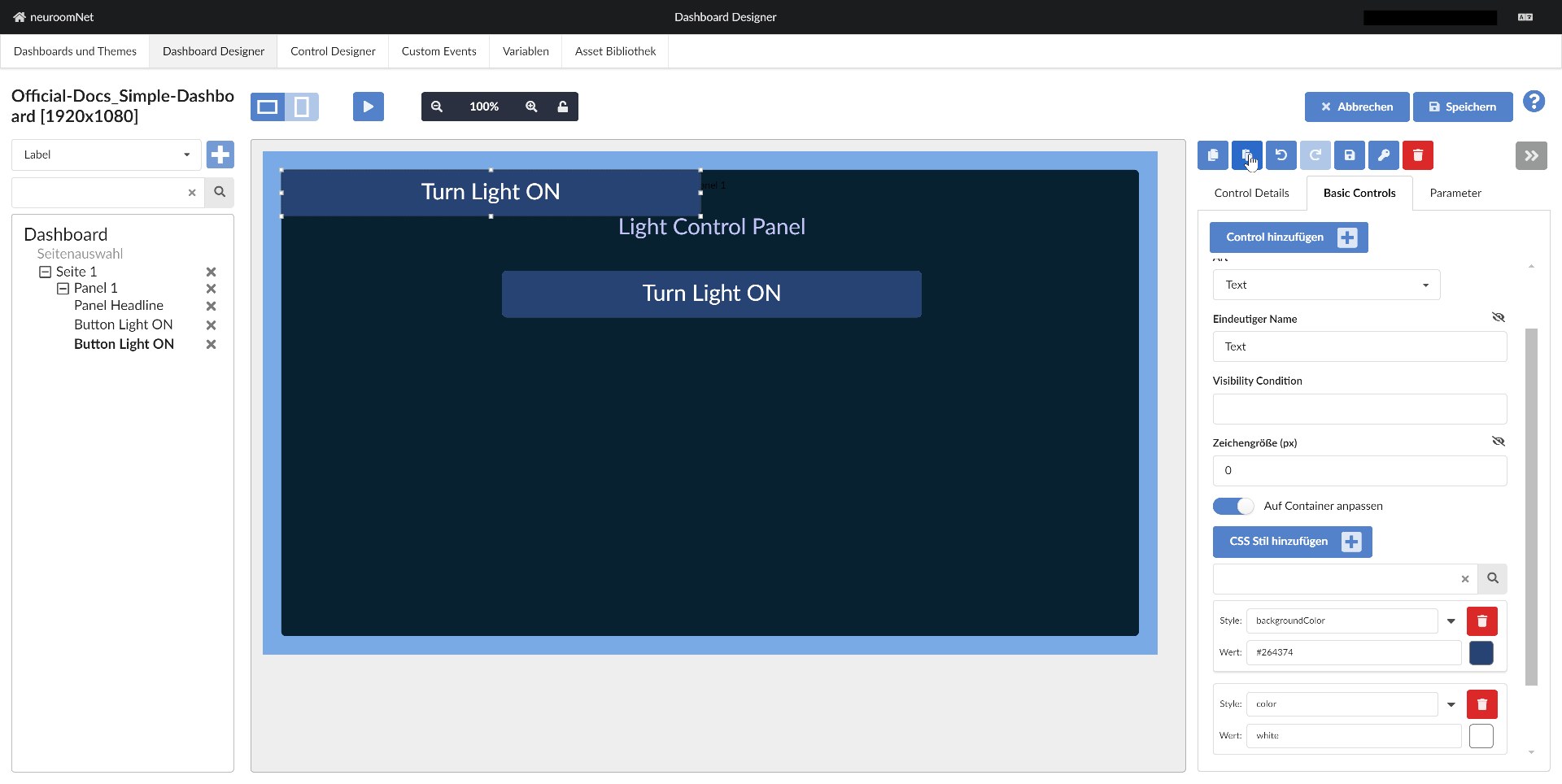
Wir kopieren den bisherigen Button durch Selektieren des Buttons und Klicken des "Kopieren" Buttons rechts über Control Details / Basic Controls:

Über den Button "Einfügen" daneben fügen wir eine Kopie des Controls ein:

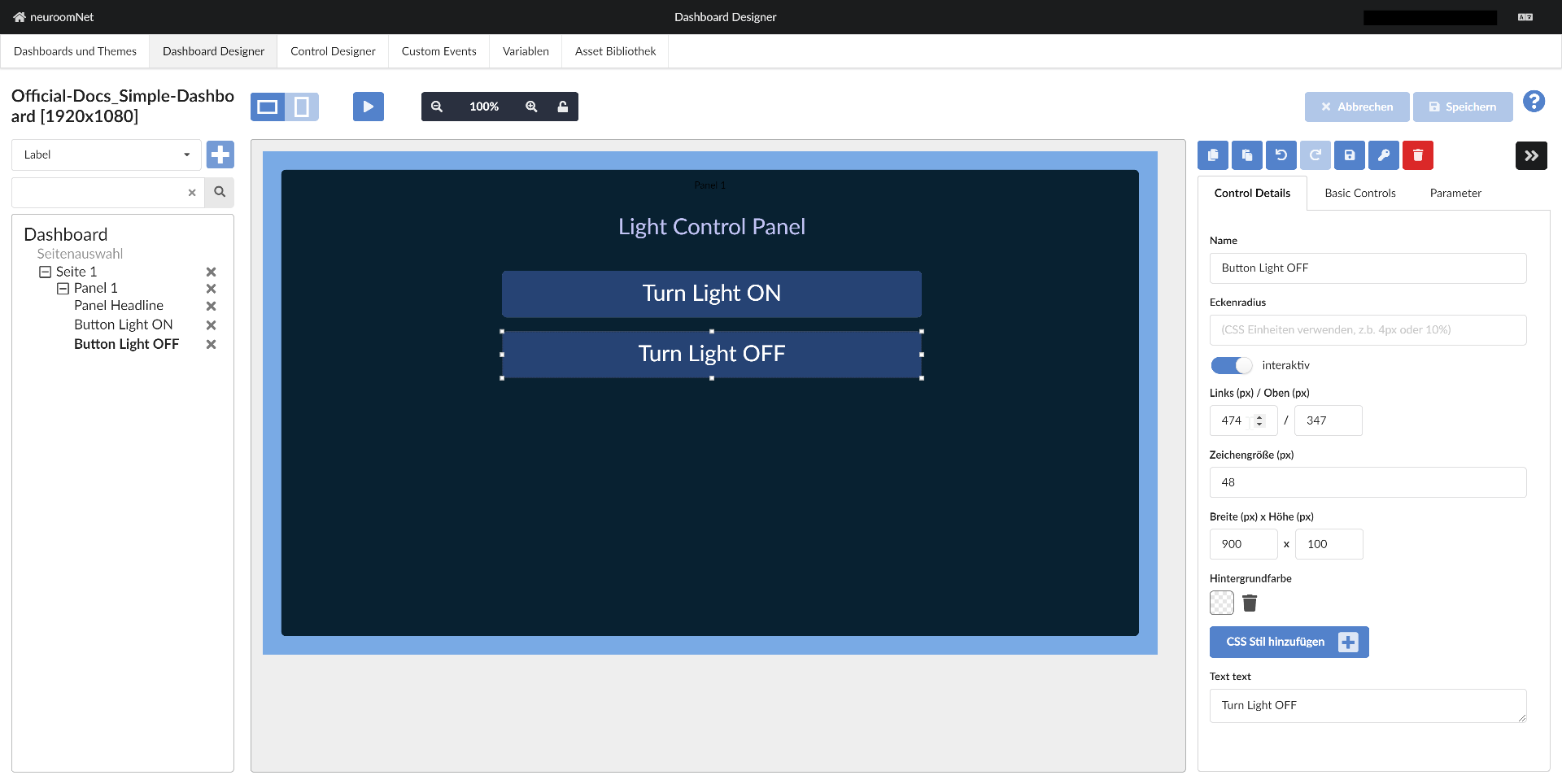
Nach Umpositionieren (für eine gute Ausrichtung zu anderen Objekten sind die Koordinatenangaben praktisch), umbenennen und Änderung des Textes haben wir dann unseren zweiten Button wie er sein soll:

Tip: Am besten speichert man zwischendurch immer mal wieder den aktuellen Zustand des Dashboards über den "Speichern" Button oben rechts.
Schritt 9: Hinzufügen von Funktionalität zu den Buttons
Aktuell sind zwar 2 Buttons im Dashboard enthalten, aber ein Klicken dieser bewirkt noch nichts. Dies ändern wir durch Hinzufügen von onClick-Event-Handlern für die Schaltflächen und Aufrufen jeweils einer Komponenten-Aktion.
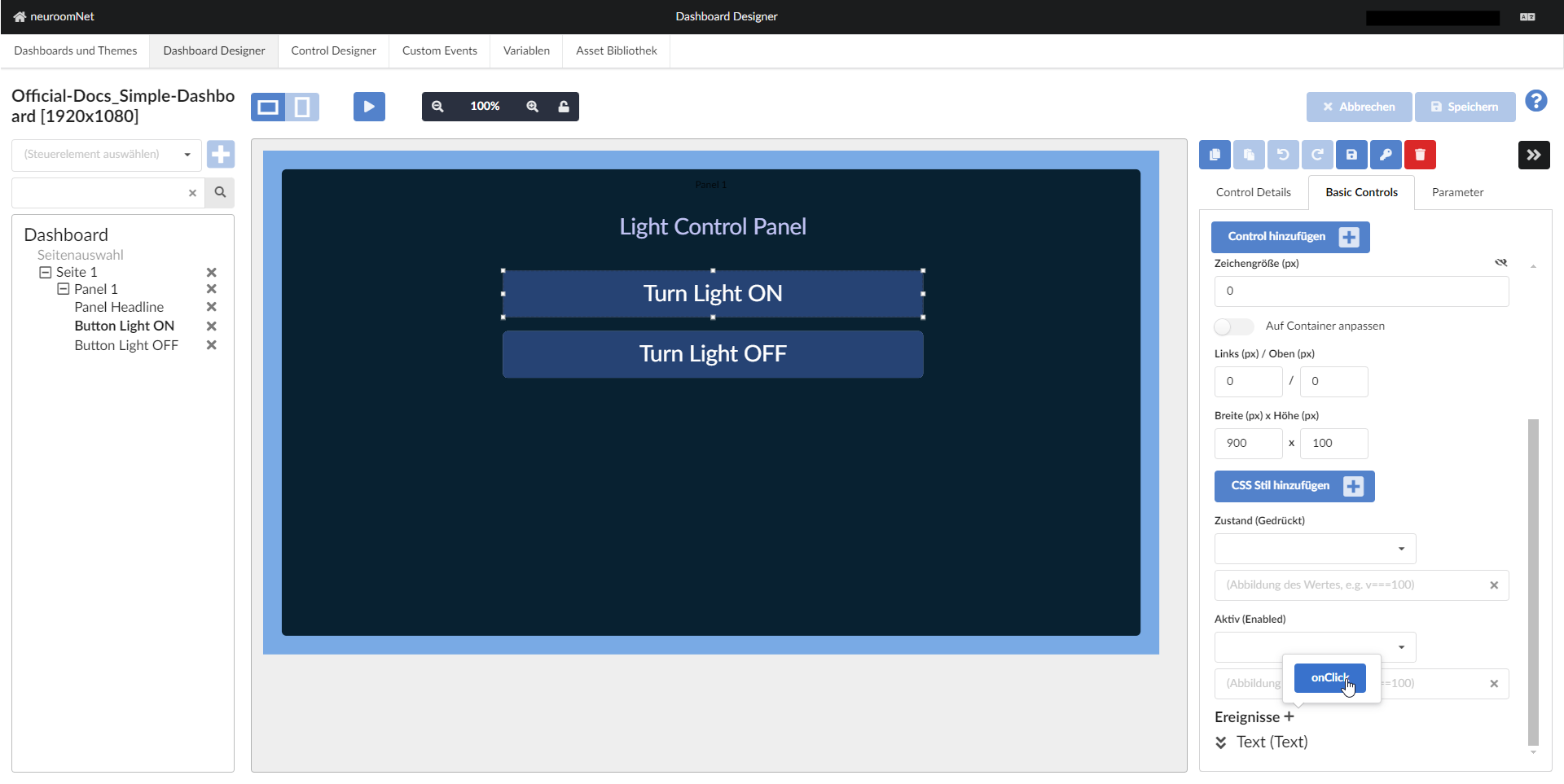
Hierzu klicken wir zunächst auf den Plus-Button bei Ereignisse für das Basic Control Schaltfläche des ersten Buttons und klicken dann auf "onClick":

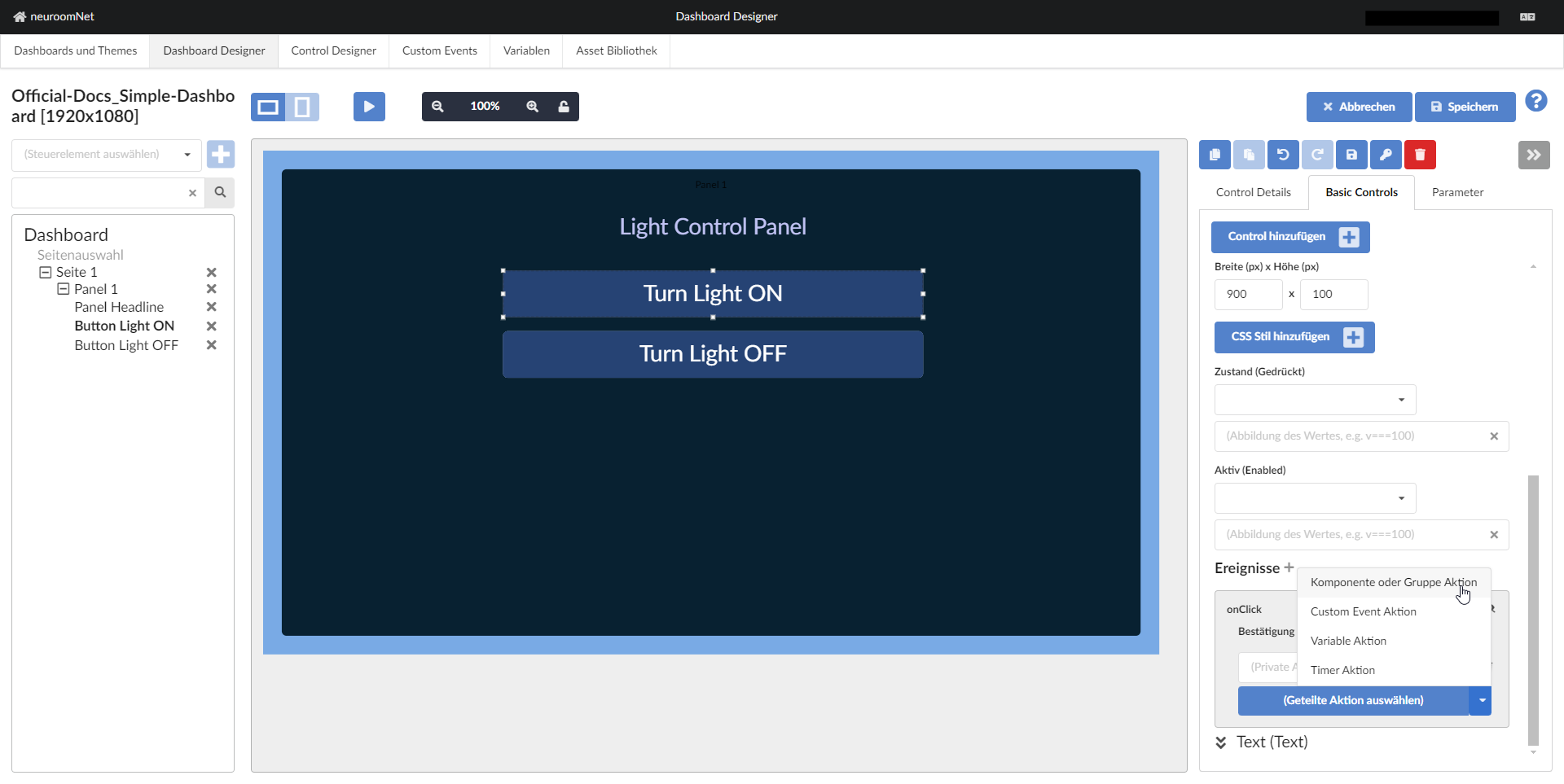
Dann klickt man auf die Combobox "(Geteilte Aktion wählen)" und klickt dann "Komponente oder Gruppe Aktion" (dies bedeutet, ein Button-Klick soll eine Komponenten / Gruppen-Aktion ausführen):

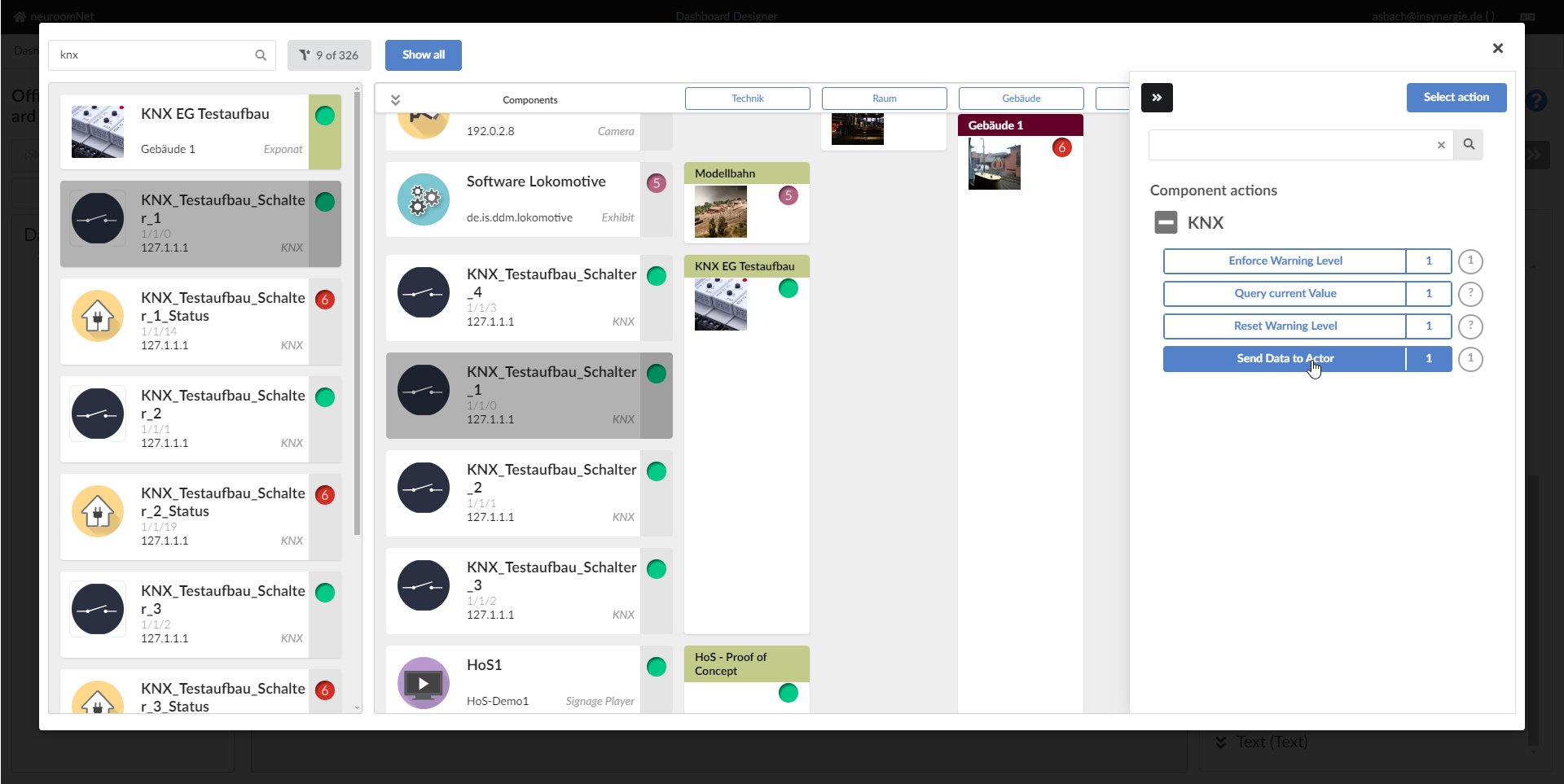
Im darauf erscheinenden Popup, welches eine Variation der Hierarchie-Ansicht des Moduls Setup ist, wählt man nun eine Gruppe oder Komponente und eine zugehörige Aktion aus, welche ausgeführt werden soll beim Klicken des Buttons3:

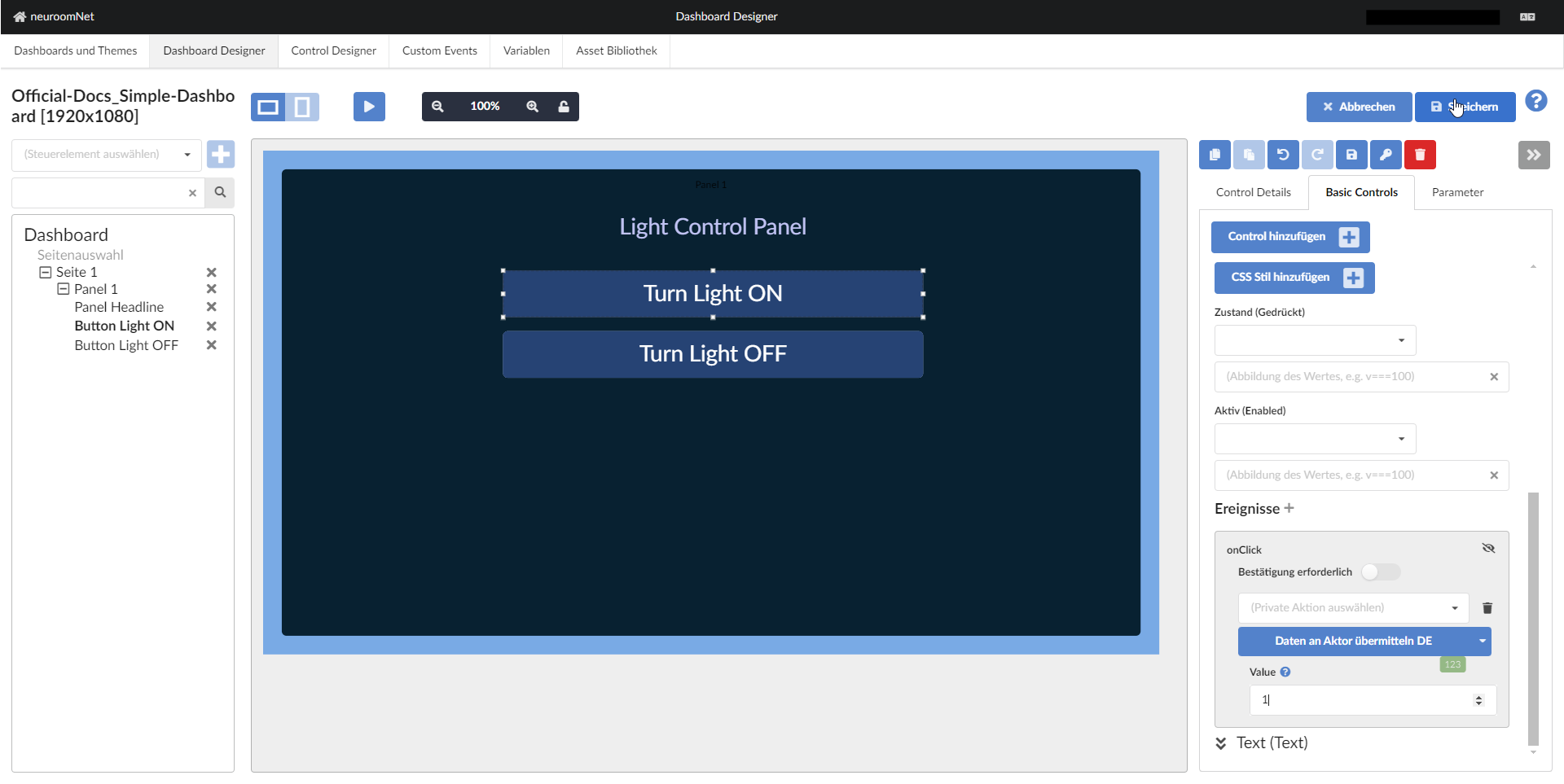
Nach Bestätigen rechts oben mit "Select Action" wählt man nun noch den Parameter-Wert aus, welcher in diesem Fall bei der KNX-Aktion "Send data to actor" übersendet werden soll beim Button-Click und bestätigt am besten mit "Speichern" rechts oben:

Das gleiche macht man dann analog für den Button "Turn Light OFF", aber nun mit Parameterwert 0.
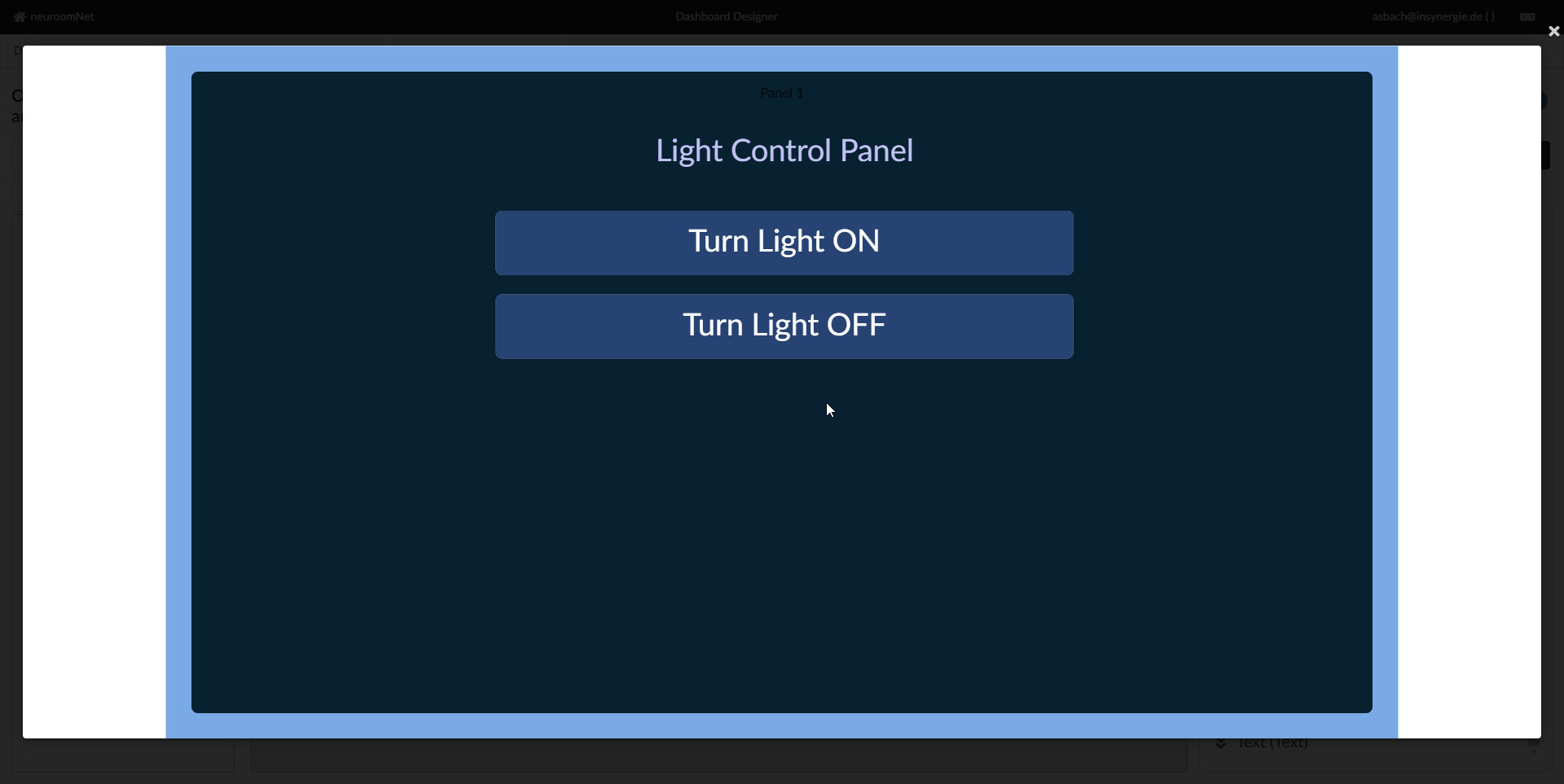
Schritt 10: Testen des Dashboards im Play-Modus
Durch Klicken des Play-Buttons lässt sich das Dashboard nun live testen:

Anmerkungen:
- Gruppen- und Komponentenaktionen werden im Play-Modus nur durchgeführt, wenn im Reiter "Dashboard und Themes" für dieses Dashboard "Vorschau führt LIVE-Aktionen aus" aktiviert ist
- Alternativ kann man das Dashboard aber jetzt auch schon (vorher das Dashboard auf jeden Fall "speichern") unter dessen echter URL getestet werden
- Um gesendete Aktionen prüfen zu können, kann neben dem Test an den echten Hardware-Geräten auch bspw. der Traffic Inspector genutzt werden
Schritt 11+: Weitere mögliche Schritte / Verbesserungen des Dashboards
Auch wenn dieses Dashboard schon voll funktional ist, lässt es sich bspw. noch verschönern, indem man z.B. farbliche Änderungen bei Maus-Hover oder beim Gedrückt halten der Buttons hinzufügt. Für diese und weitere Verbesserungen siehe insbes. folgende Links:
- Hinweise zu Styling und Referenz-Dokumentation für CSS-Styles von Basic Controls
- (Aufwändigere) Dashboard-Tutorials
- Konkrete Guides / Best Practices: