Components of a Dashboard
This page has been automatically translated and has not been reviewed in detail yet. Therefore, the translation might not be completely accurate.
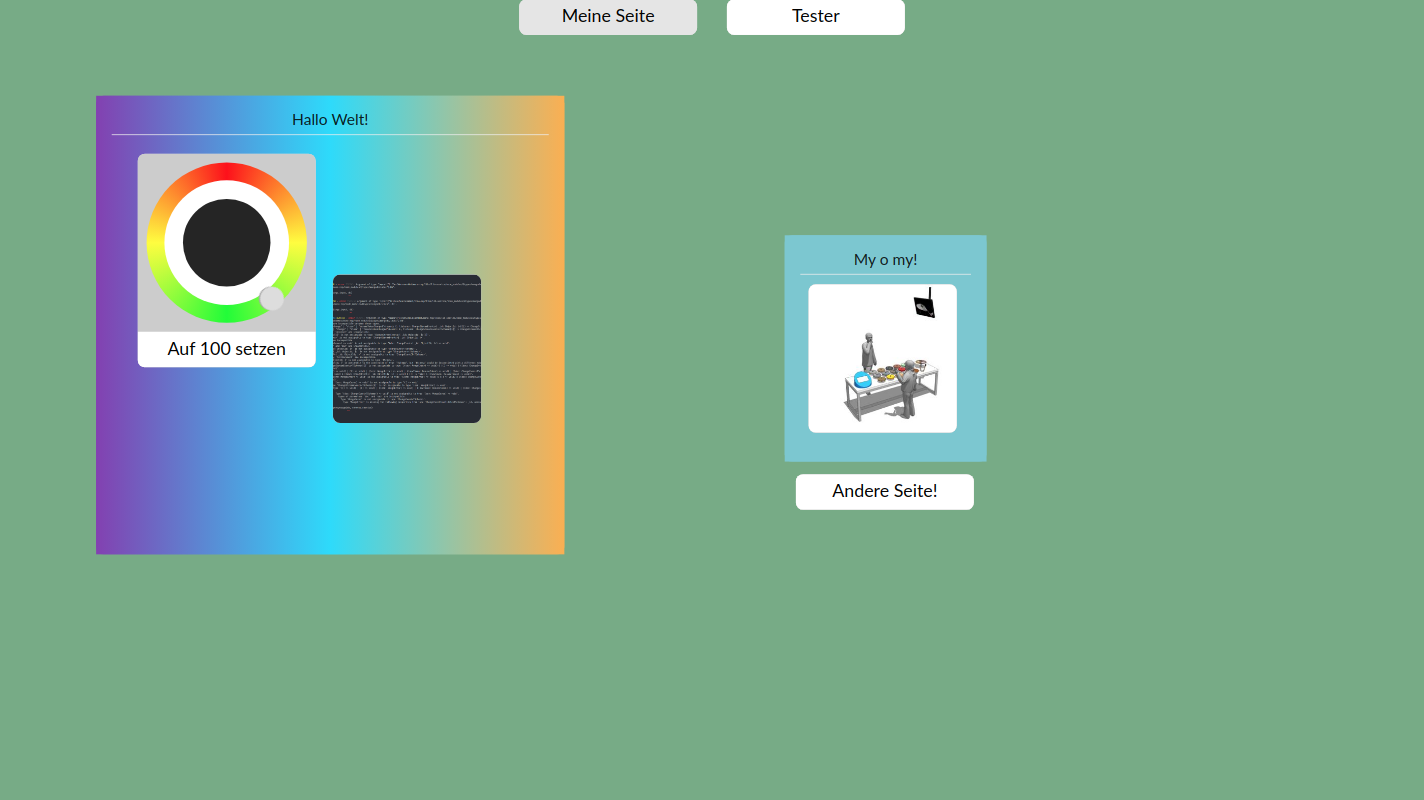
A Dashboard contains one or more Pages (Page), which all have the same dimensions and completely fill the dashboard - in the picture below the green area in the background. If a dashboard actually has more than one page, a switch (menu/tab) can be displayed - in the picture the two buttons My Page and Tester.
A page, in turn, can contain several areas (panels), the size of which is arbitrary within the page and which can also be freely positioned on the page. In the example there are actually three areas, two with a heading (Hello World! and My o my!) and one without (Other Page!) - the latter has no background of its own and is therefore completely integrated into the page.
At the next structural level, an area contains any number of Controls (Control), which, like areas in the page, can be freely positioned within the area.

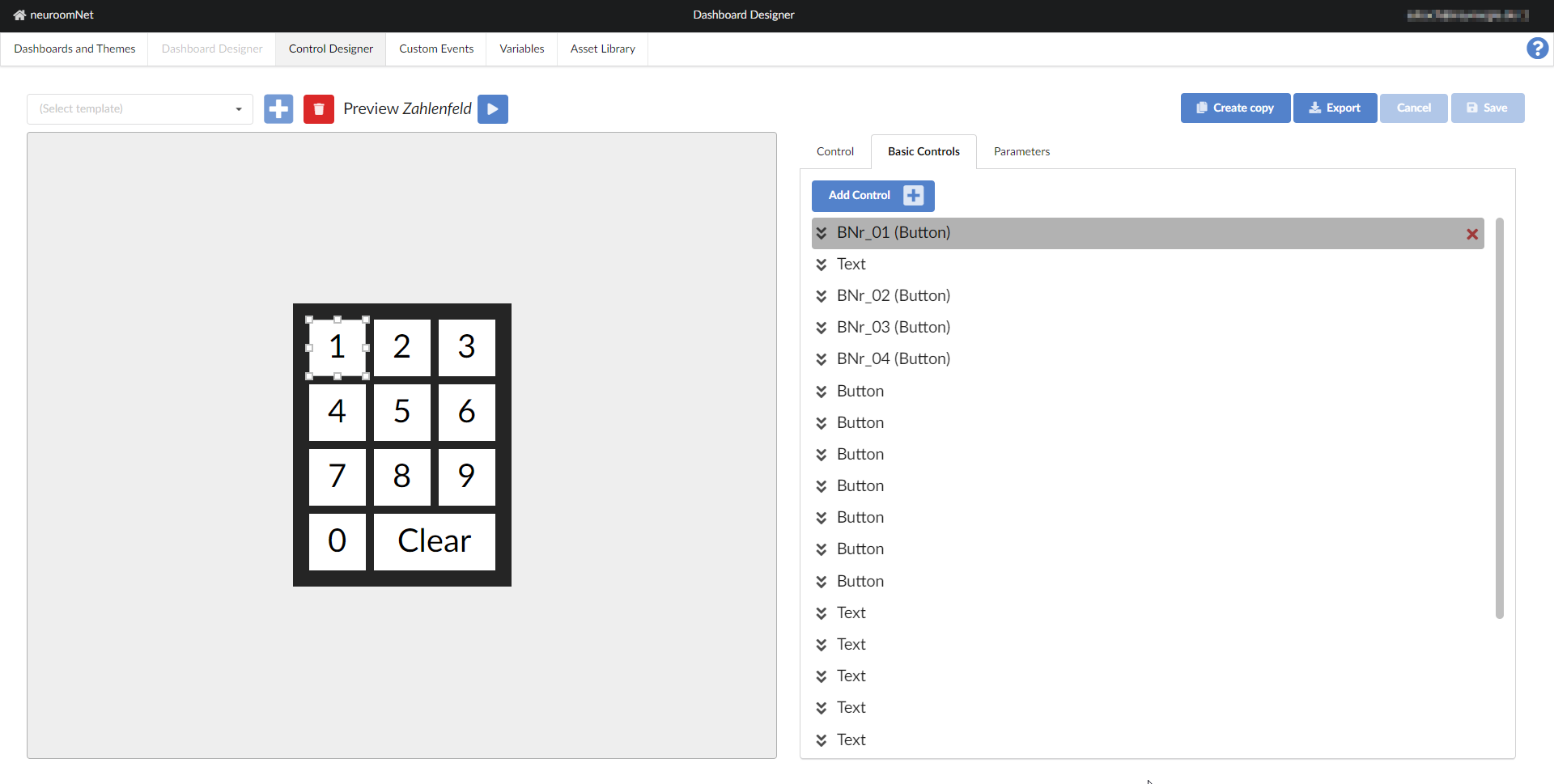
The controls are the vital element for building dashboards. However, these themselves have an internal structure and consist of elementary building blocks (element). The creator of a dashboard uses compilations of building blocks as templates and then inserts them into the desired area.
Normally, templates are designed in such a way that they can be used without further layout changes to the structure. Of course, there are constant exceptions such as images, but basically after inserting a control from a template, only the configuration should be adjusted - which texts should be displayed, which variables should be used as parameters and so on. It is possible to manipulate the internal structure of a control element in the dashboard, but it should be avoided if possible and more suitable templates should be used if necessary.

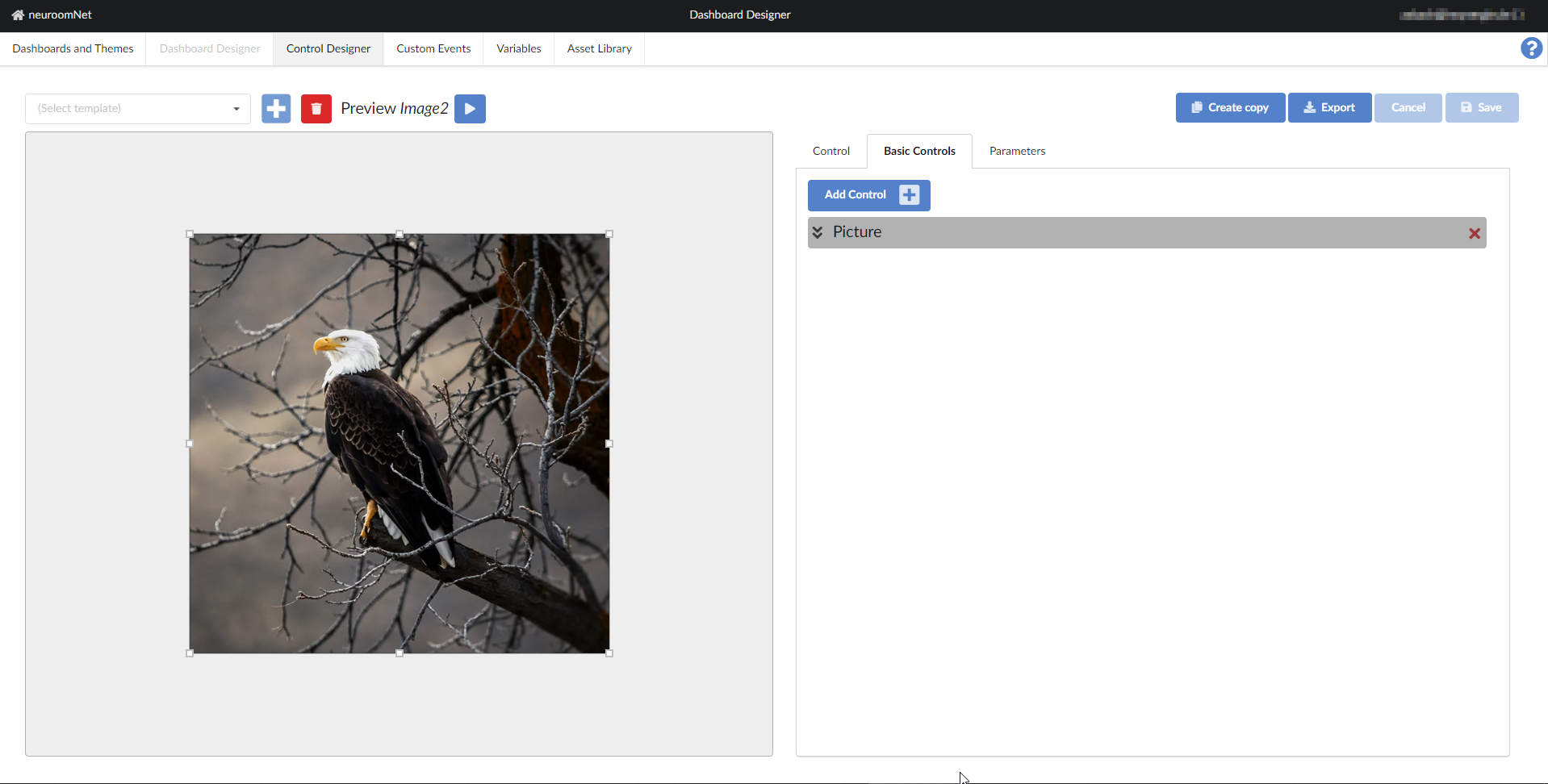
Elementary building blocks cannot be inserted directly into a dashboard; in an emergency, you can simply use the Template Designer to create a template that only contains the desired building block. An example is the display of image content.