Reiter Dashboard Designer
Im Reiter Dashboard Designer kann ein Dashboard editiert, inspiziert und auch im Play-Modus getestet werden. In diesen Reiter kommt man durch den Button "Im Designer öffnen" im Reiter "Dashboards und Themes".
Überblick Benutzeroberfläche
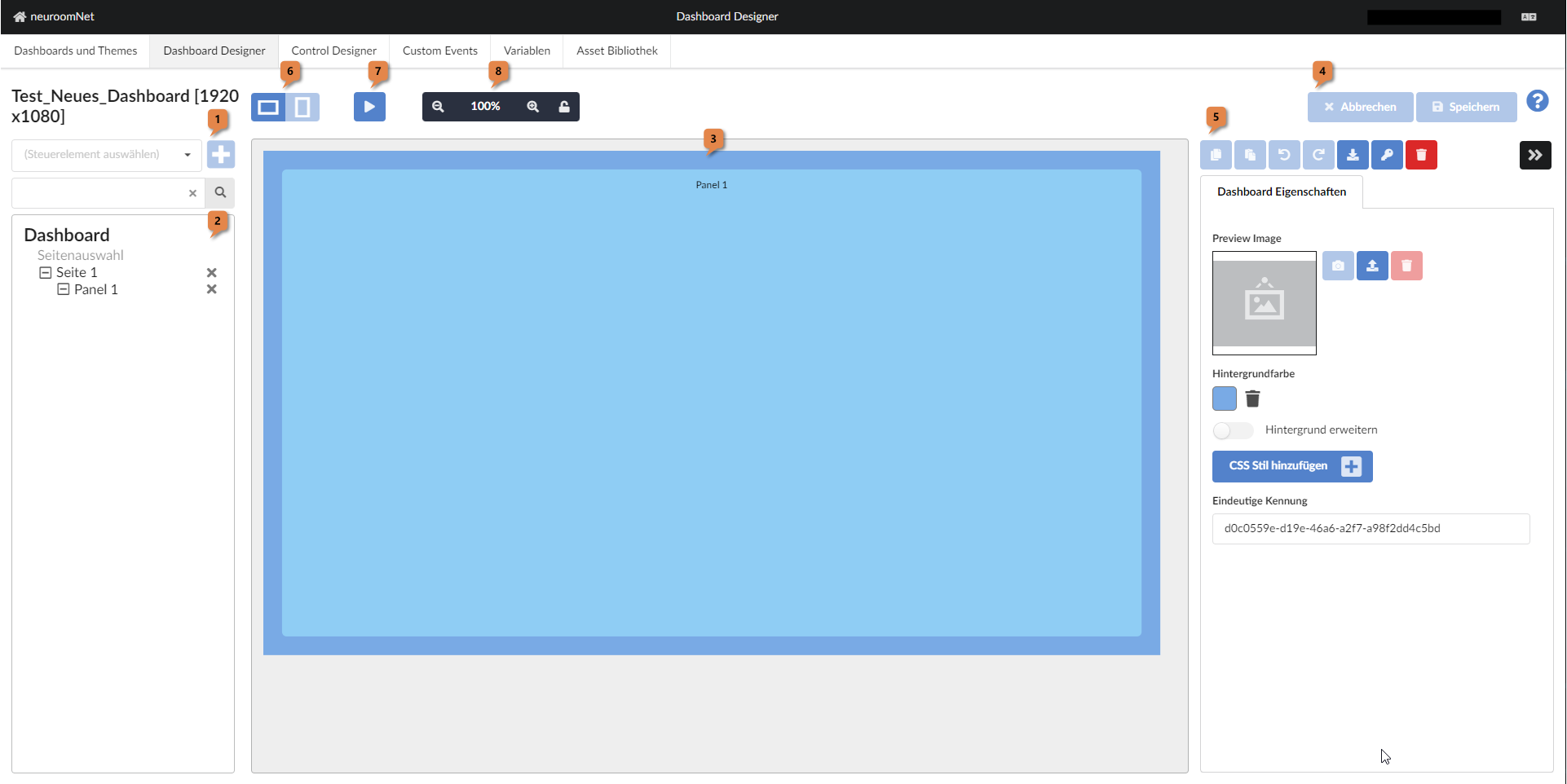
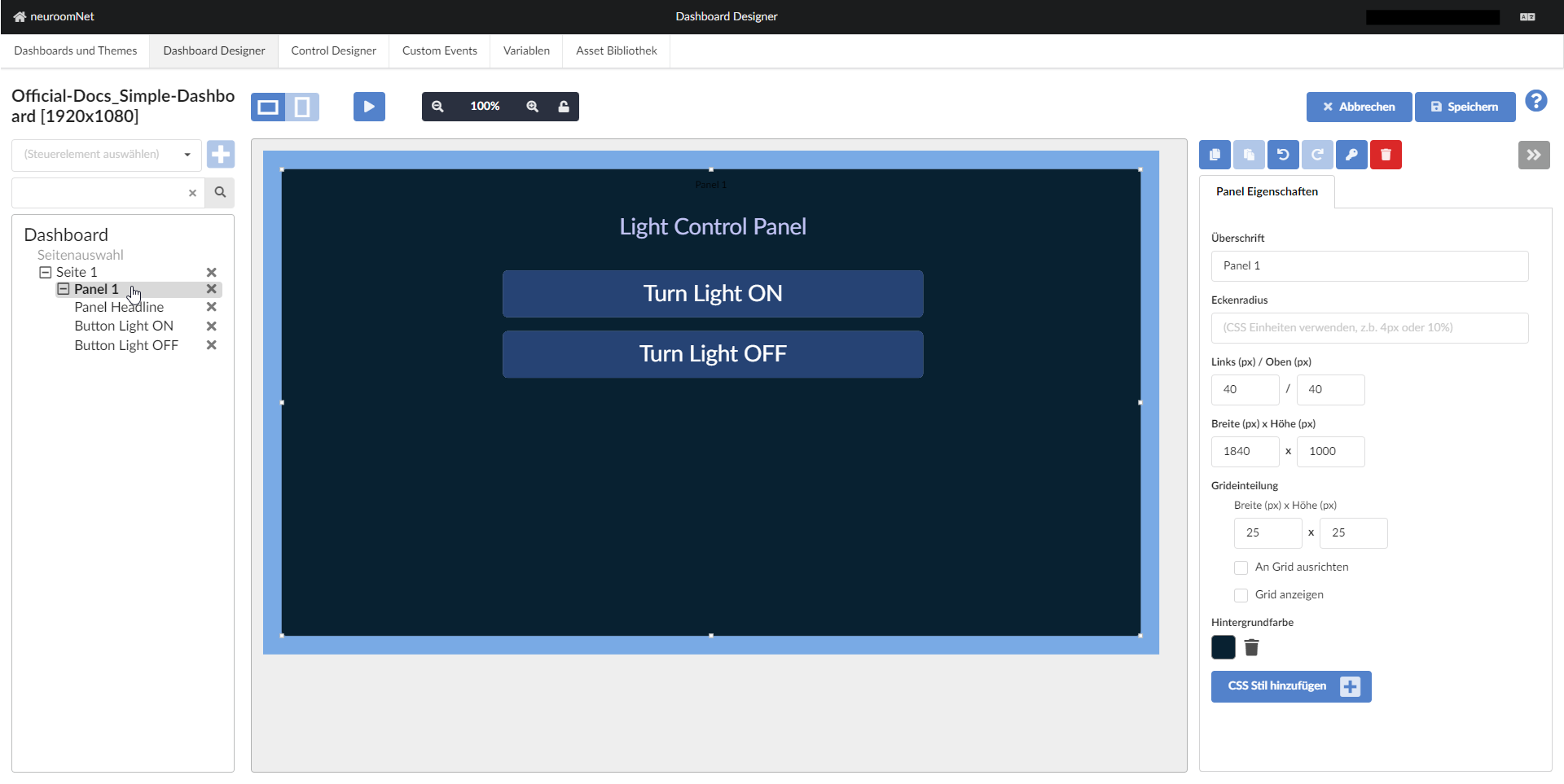
Die Benutzeroberfläche des Reiters Dashboard Designer gliedert sich grob in 3 Teile - hier am Beispiel eines gerade erstellten Dashboards:

- Linker Teil: Hier lassen sich neue Controls dem Dashboard hinzufügen (Combobox und +-Button bei 1) und man sieht eine strukturelle Ansicht (Baumstruktur) der Controls des Dashboards (2; in diesem Fall enthält das Dashboard nur die Controls "Seitenauswahl" und "Seite 1" auf zweitoberster Ebene (unter dem "Dashboard" selbst) und als Kind von "Seite 1" gibt es "Panel 1")
- Mittlerer Teil: Hier sieht man vor allem das Dashboard im aktuellen Zustand als WYSIWYG (allerdings gezoomed) 3
- Rechter Teil: Oben rechts 4 gibt es Buttons "Abbrechen" und "Speichern" zum Verwerfen respektive Speichern der Änderungen am Dashboard seit dem letzten "Speichern". Unter 5 werden Buttons und Attribute zum aktuell selektierten Control angezeigt. In diesem Fall ist es das Dashboard selbst.
Sonstige erwähnenswerte Buttons an dieser Stelle:
- 6: Umschalten zwischen Hochformat und Querformat des Dashboards (wenn konfiguriert im Reiter Dashboard und Themes, dann ist das Dashboard durch im Endeffekt 2 separate Dashboards repräsentiert, zwischen welchen sich hier umschalten lässt im Designer). Aktuell ist dies nicht vollständig implementiert und daher nicht funktionsfähig.
- 7: Aktivieren des Play-Modus des Dashboards. Hier wird das Dashboard in Fullscreen angezeigt wie es auch als finale Webseite sichtbar wäre. Ggf. ist es auch voll-funktional in dieser Ansicht (siehe Einstellungen "Vorschau führt LIVE-Aktionen aus" im Reiter "Dashboard und Themes")
- 8: Ändern des Zooms in der Darstellung des Dashboards (auf weniger Zoom, 100% zoom, mehr Zoom oder mit dem Schlüssel-Icon auf die Voreinstellung, in der das gesamte Dashboard sichtbar ist)
Beispiel für ein komplexeres Dashboard und dessen Struktur
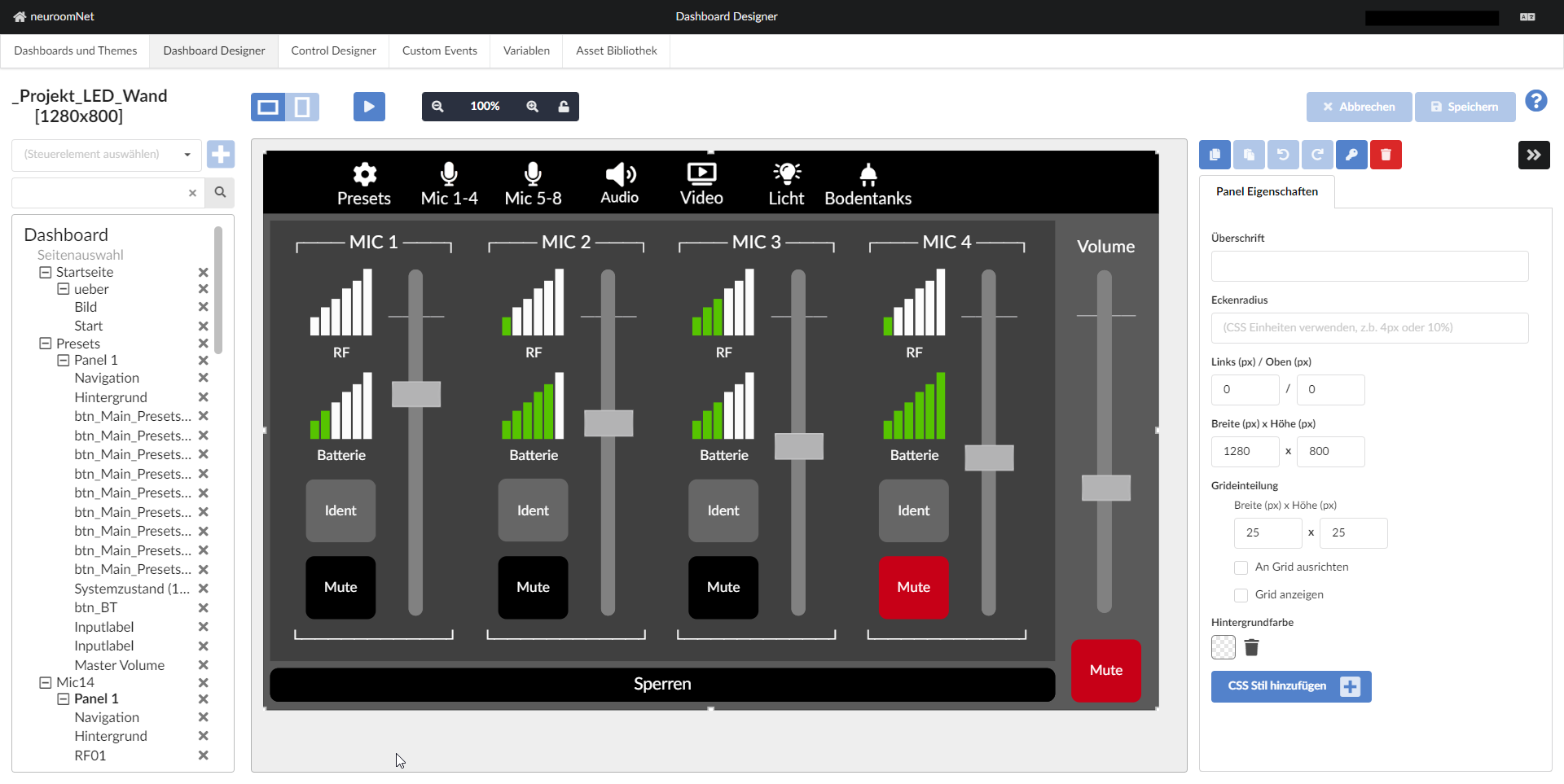
Siehe folgendes Beispiel eines komplexeren Dashboards für ein Touchdisplay eines Vortrags-Raum inkl. LED-Wand und Mikrophone:

An diesem Beispiel sieht man gut die generelle Struktur der Elemente eines jeden Dashboards (siehe die Strukturansicht links):
- Ebene 0: Das Dashboard selbst ("Dashboard")
- Ebene 1: Die Seitenauswahl ("Seitenauswahl"; eher selten wirklich genutzt, aber technisch immer vorhanden) und die konkreten Seiten (hier sichtbar: "Startseite", "Presets", "Mic14")
- Ebene 2: Panels (hier sichtbar: "ueber", "Panel 1", "Panel 1")
- Ebene 3: Konkrete Controls, wie bspw. hier: "Bild", "Start", "Navigation", "Hintergrund", ..., "Master Volume", "Navigation", "Hintergrund", "RF01")
Mini-Tutorial
Für Neulinge im Modul Dashboard ist folgendes Tutorial stark zu empfehlen: Dashboard Mini Tutorial.
Weitere wichtige Funktionen / Funktionalitäten des Dashboard [Designers]
Zusätzlich zu den bisher angesprochenen Funktionen und Funktionalitäten gibt es noch Folgendes im Dashboard Designer:
In der Button-Leiste im rechten Teil 5 gibt es folgende Funktionalitäten:
Undo / Redo Buttons: Undo / Redo
Undo / Redo von zuletzt durchgeführten Änderungen am Dashboard.
Download Button: Download des Dashboards
Wenn das Dashboard in der Strukturübersicht links selektiert ist, lässt sich das Dashboard als JSON-Datei exportieren (dadurch kann ein Dashboard bspw. offline gesichert werden oder kopiert werden über entsprechenden Import im Reiter "Dashboards und Themes").
Schüssel Button: Zugriff beschränken
Falls das Dashboard in der Strukturübersicht links selektiert ist, lassen sich hier die Benutzerprofile, welche generell auf das Dashboard zugreifen dürfen, bestimmen (äquivalent zu der Einstellung im Reiter Dashboards und Themes, siehe Rechte-Konzept für Dashboards).
Falls ein Control in der Strukturübersicht links selektiert ist, kann der Zugriff auf das konkrete Control auf bestimmte Benutzergruppen eingeschränkt werden. Im Fall von Buttons sind diese Controls dann nicht bedienbar.
Änderungen in den Berechtigungen erfordern in der Regel ein Logout / Login der aktuell aktiven Benutzer Sessions, damit die geänderten Berechtigungen für die Benutzer gelten.
Papierkorb: Löschen von Controls
Über den Papierkorb-Button lassen sich einzelne Controls (oder das gesamte Dashboard, falls dieses selektiert ist) löschen.
Sonstige Einstellungen für Dashboards, Seiten und Panels
Bei selektiertem Dashboard, einer Seite oder einem Panel gibt es noch folgende bisher nicht beschriebene Einstellungsmöglichkeiten:
Einstellungen für Dashboards
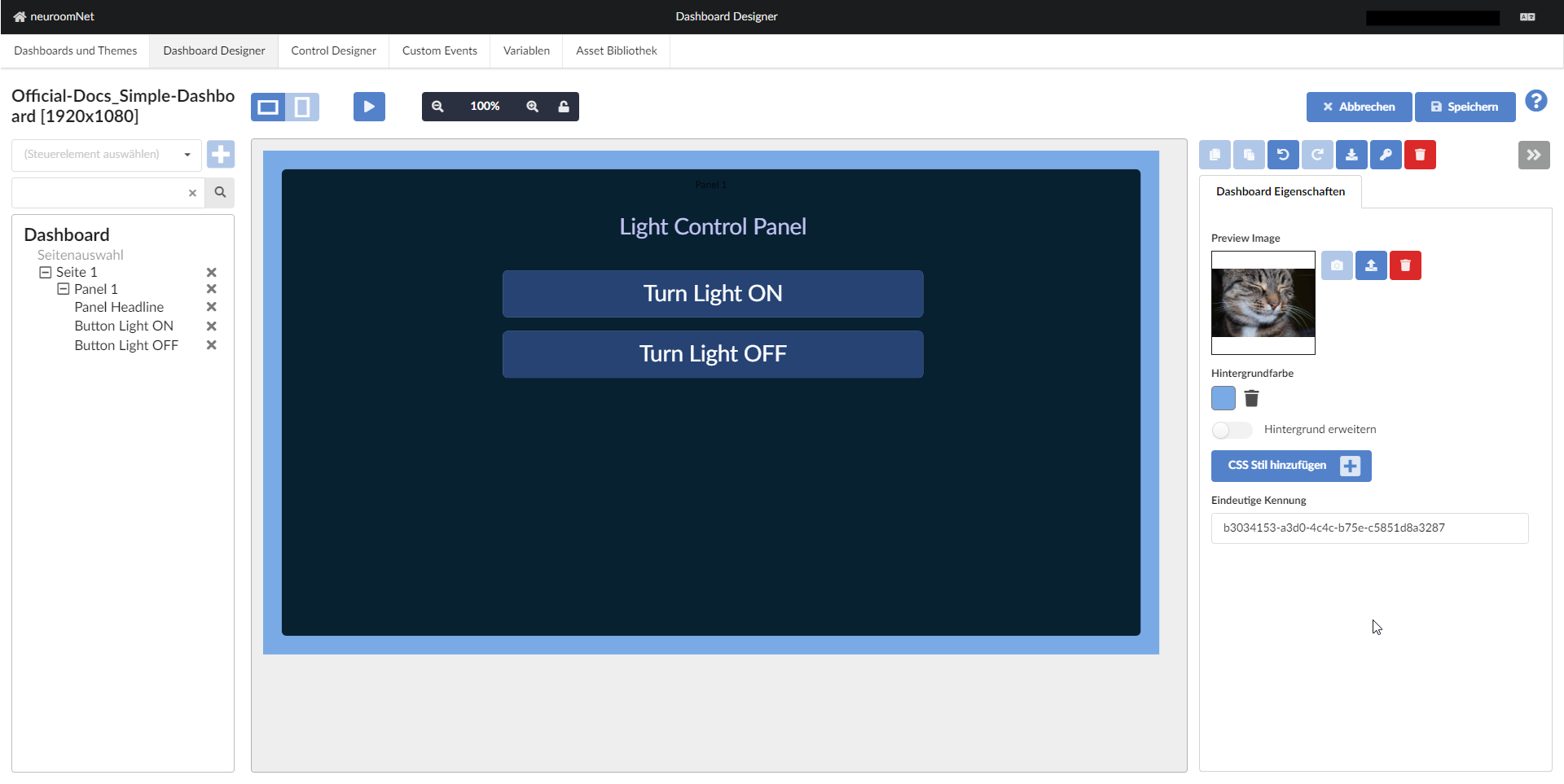
Für Dashboards gibt es folgende Einstellungsmöglichkeiten:

Preview Image
Es lässt sich ein Preview Image hochladen, wieder löschen und über den Kamera-Button lässt sich ein Screenshot des Dashboards als Preview speichern (damit dieser Kamera-Button funktioniert und nicht ausgegraut ist, muss allerdings der aktuelle Zoom im Dashboard auf 100% gestellt werden - hierzu den Button 8 oben mittig clicken). . Dieses Preview-Image, für das es eine Größenbeschränkung von 100.000 Byte gibt, wird ausschließlich im Reiter "Dashboard und Themes" für das Dashboard angezeigt.
Hintergrund Farbe und HIntergrund erweitern
Es lässt sich eine Hintergrundfarbe auswählen.
Das Flag Hintergrund erweitern sorgt dafür, dass die Hintergrundfarbe des Dashboards auf dem gesamten Fenster angezeigt wird, falls die Proportionen des Anzeigefensters nicht der Dashboard Auflösung entsprechen.
CSS Stil
Über CSS Stil hinzufügen lassen sich für das gesamte Dashboard CSS Stile hinzufügen. Die Seiten des Dashboards erben die Eigenschaften des Dashboards, können aber im Detail noch überschrieben werden.
Es ist zu bedenken, dass CSS Einstellungen ggf. eher über Themes erfolgen sollten als über das Dashboard (soweit möglich), weil man dadurch mehr Flexibilität hat.
Einstellungen für Seiten
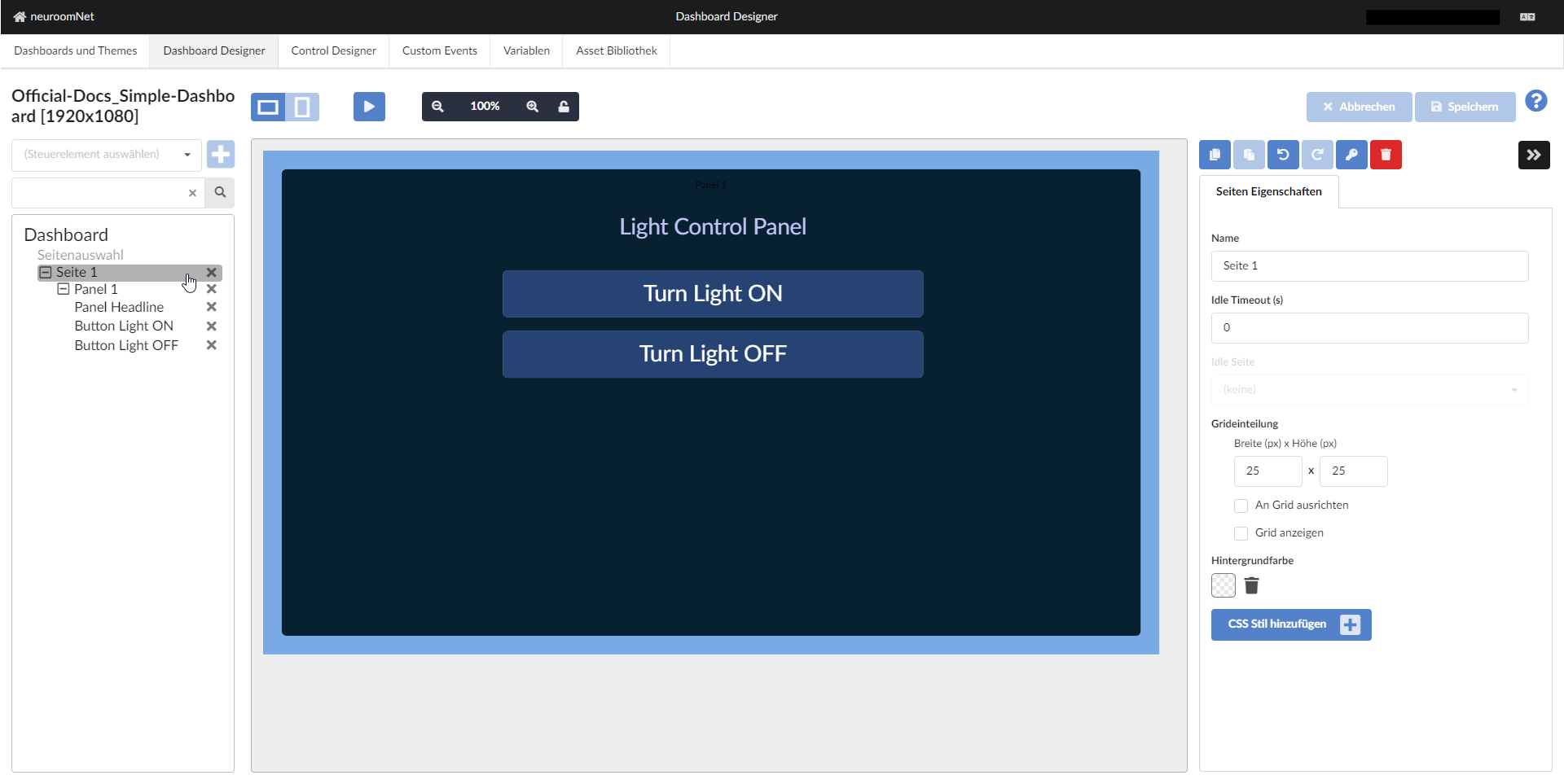
Für Seiten gibt es folgende Einstellungsmöglichkeiten neben dem Feld Name zur manuellen Benennung der jeweiligen Seite:

Idle Timeout (s)
Pro Seite kann ein Idle timeout in Sekunden angegeben werden. Solange die Zeit auf "0" eingestellt ist, ist kein Timeout aktiv. Die Seite bleibt dann so lange geöffnet, bis ein User woanders hin navigiert.
Ist eine Zeit größer als 0 eingestellt, wird das Idle Timeout aktiviert. Wenn man die Seite im Dashboard aufruft und diese Zeit abläuft, ohne dass eine Interaktion festgestellt wurde, springt das Dashboard automatisch auf die gewählte Idle Seite (Anmerkung: In der Combobox erscheinen nur Seiten mit einem manuell eingegebenen Namen). Die Idle page kann beispielsweise eine Sperrseite mit PIN-Eingabe sein.
Grideinteilung
Als Designhilfe kann ein Grid (Raster) angezeigt werden. An Grid ausrichten führt dazu, dass sich alle Elemente, die der Seite hinzugefügt werden, an den Rasterlinien ausrichten. Grid anzeigen blendet das Raster ein.
Die Rastergröße lässt sich nach Bedarf verändern.
Hintergrundfarbe und CSS Stile
Die Seite kann mit einer Hintergrundfarbe und benutzerdefinierten CSS Stilen versehen werden. Die CSS Stile werden weiter herunter vererbt (aber können natürlich überschrieben werden).
Einstellungen für Panels
Für Panels gibt es folgende Einstellungsmöglichkeiten neben dem Feld Überschrift zur manuellen Benennung des jeweiligen Panels:

Eckenradius
Bei einem Eckenradius von 0 Pixeln (px) sind die Ecken der Panel-Fläche nicht abgerundet. Ansonsten sind sie abgerundet mit entsprechendem Länge an den Außenlinien.
Links, Oben, Breite, Höhe
Mit den Koordinaten der linken oberen Ecke und Breite / Höhe lassen sich die Position und Ausmaße des Panels innerhalb der jeweiligen Seite einstellen.
Grideinteilung
Wie bei den Seiteneinstellungen, lässt sich auch für Panels ein Grid entsprechend einschalten und konfigurieren.
Hintergrundfarbe und CSS Stile
Wie eine Seite kann auch ein Panel mit einer Hintergrundfarbe und benutzerdefinierten CSS Stilen versehen werden. Die CSS Stile werden weiter herunter vererbt (aber können natürlich überschrieben werden).
Themes und CSS-Styling für Dashboards
Das Styling von Controls und gesamten Dashboards basiert technisch auf sog. Cascading Style Sheets (CSS), siehe https://de.wikipedia.org/wiki/Cascading_Style_Sheets.
Im Mini-Tutorium hatten wir bereits CSS-Styles benutzt, um Farben zu ändern.
Mittels Themes lassen sich CSS-Styles (zum großen Teil in Form von CSS-Variablen, siehe insbes. Überblick verfügbare Styles) zentral definieren, die angewendet werden, sofern sie nicht von Controls des Dashboards überschrieben werden (bzw. dort manuell definiert werden). Dies kann praktisch sein, um ein komplettes Dashboard einfach umzustylen, hat aber teilweise auch noch Limitationen.