Reiter Control Designer
Im Reiter Dashboard Control Designer können Control Templates angelegt, editiert und gelöscht werden. Diese Control Templates bestehen aus mindestens einem Basic Control und können in Dashboards verwendet werden. Wie der Name "Template" suggeriert, werden in den Dashboards Kopien der Control Templates verwendet und nicht das Template selbst1.
Überblick GUI
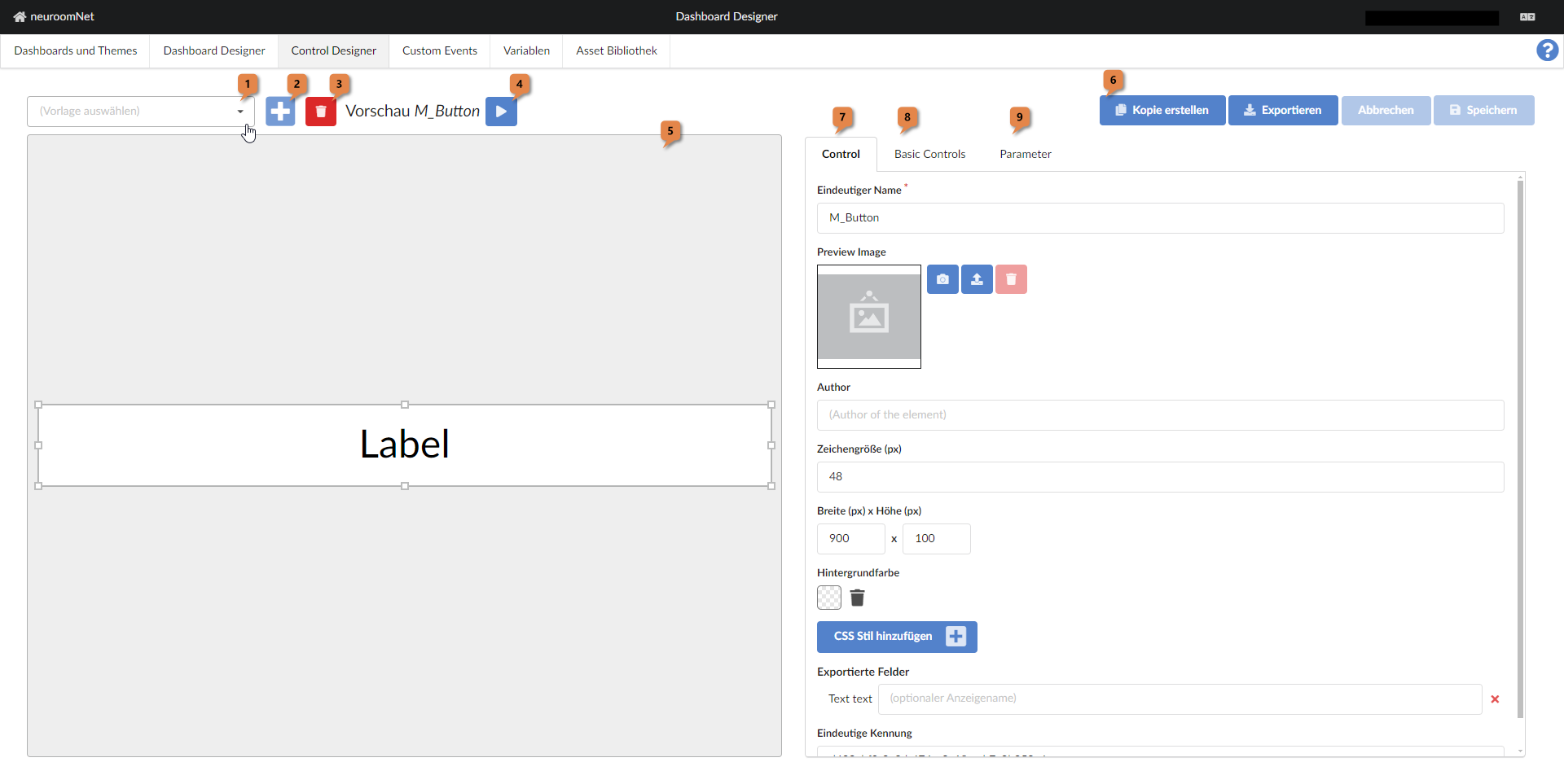
Die Benutzeroberfläche des Reiters "Control Designer" ist in 2 vertikale Sektionen unterteilt:

Linker Teil
Im linken Teil, der für die Verwaltung und insbes. Selektion der Control Templates zuständig ist, kann
- Mittels der Combobox 1 ein bestehendes Control Template selektiert werden
- Mittels dem Plus-Button 2 ein neues Control Template angelegt werden
- Mittels dem Papierkorb 3 das aktuell selektierte Control Template gelöscht werden
- Mittels dem Play-Button 4 das aktuell selektierte Control Template im Play-Modus angezeigt werden
- Im Bereich 5 wird das aktuell selektierte Control Template angezeigt, i.d.R. in gezoomtem Zustand (im Ggs. zur Anzeige via Play-Button, s.o.)
Rechter Teil
Im rechten Teil werden Attribute des aktuell selektierten Control Templates angezeigt und es kann editiert werden:
Falls gerade ein bereits vorhandenes Control Template selektiert ist, werden in der Button-Leiste 6 folgende Buttons angezeigt (wie im obigen Screenshot angezeigt):
- Button "Kopie erstellen": Es wird eine Kopie des aktuell selektierten Control Templates erstellt
- Button "Exportieren": Das aktuell selektierte Control Template wird als JSON-Datei exportiert (ein solches Export kann für ein neu erstelltes Control Template wieder importiert werden, s.u.)
- Buttons "Abbrechen" und "Speichern": Seit dem letzten "Speichern" getätigte Änderungen am Control Template werden wieder rückgängig gemacht bzw. gespeichert.
Falls ein gerade neu erstelltes Control Template selektiert ist, werden in der Button-Leiste 6 folgende Buttons angezeigt:
- Button "Import": Eine zuvor exportierte JSON-Datei eines Control Templates kann hierüber importiert werden
- Button "Online": Ein in der Cloud gespeichertes Control Template lässt sich auswählen und importieren
- Buttons "Abbrechen" und "Speichern": Wie oben geschrieben Abbrechen bzw. Speichern der Änderungen seit dem letzten "Speichern".
Die Reiter 7, 8 und 9 sind (nahezu) die gleichen Reiter für Controls wie im Reiter "Dashboard Designer":
- In Reiter "Control" 7 können zentrale Einstellungen am Template Control vorgenommen werden, wie insbes. die Festlegung
- eines Namens,
- Preview Images (optional),
- Authors (optional),
- Zeichengröße (zwar nicht relevant für jedes Basic Control, ist aber standardmäßig vorhanden),
- Breite und Höhe sowie
- Hintergrundfarbe
- In Reiter "Basic Controls" 8 können dem Template Control Basic Controls hinzugefügt werden (mind. eines ist erforderlich)
- Im Reiter "Parameter" 9 können Bindings an Variablen festgelegt werden. Über diese Bindings können Basic Controls auf Variablenwerte zugreifen (lesend und schreibend)
Für weitere Erklärungen zu den Reitern 7, 8, 9 und generell zu Control Templates siehe die erweiterten Tutorials in Dashboard Tutorials.