Reiter Design
Im Reiter Design des Moduls Konfiguration lassen sich visuelle Einstellungen vornehmen für das komplette NeuroomNet-Frontend (nicht userspezifisch):

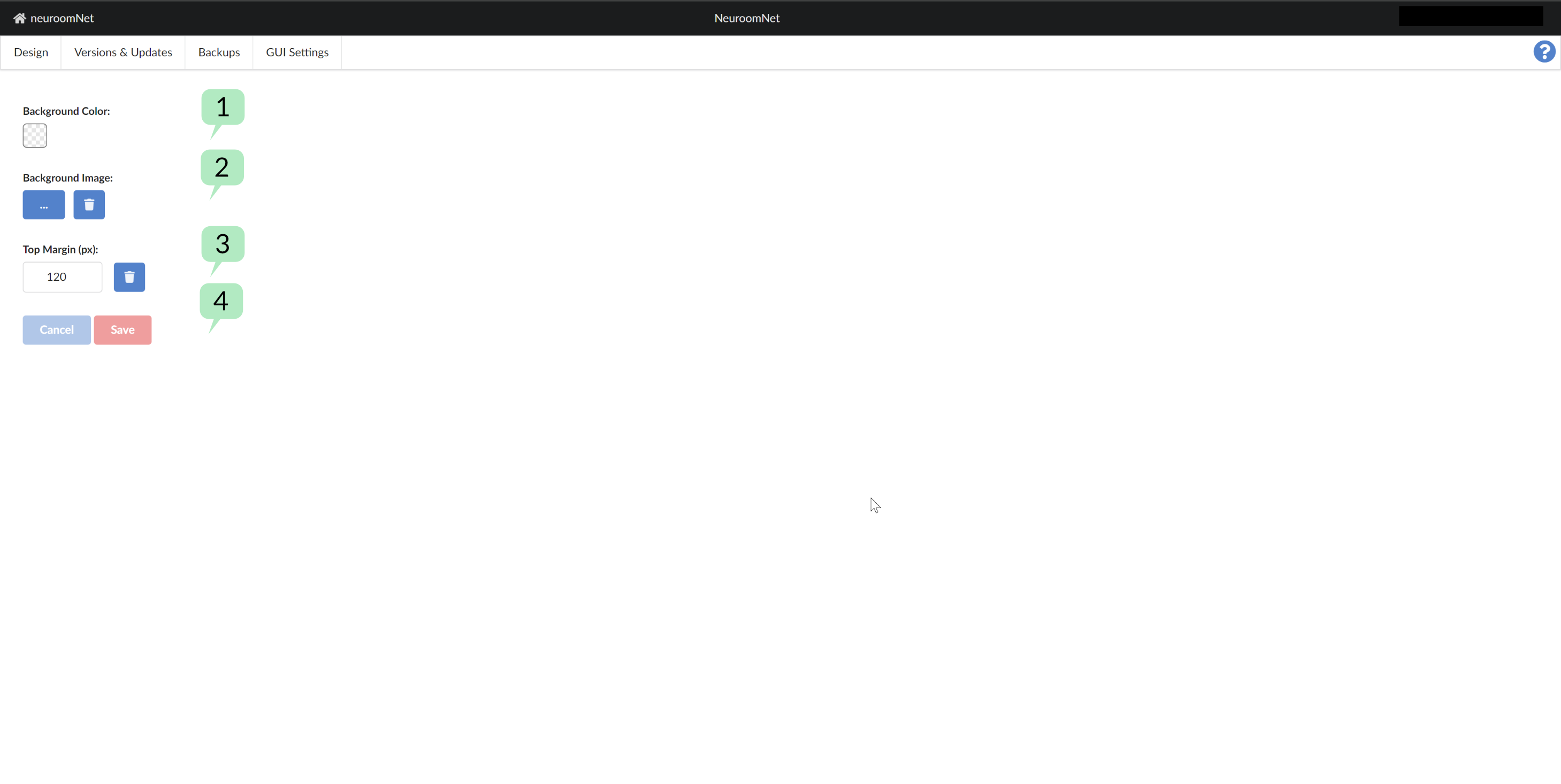
Über den ColorPicker 1 kann die Hintergrundfarbe eingestellt werden.
Mittels den Buttons bei 2 kann ein Hintergrundbild hochgeladen / verwendet oder wieder entfernt werden.
Für Hintergrundbilder gilt insbesondere Folgndes:
- Bei der Datei mit dem Hintergrundbild sind auch PNG-Dateien mit Transparenzen möglich.
- Das jeweilige Bild wird auf der Seite fixiert, bleibt also stehen, wenn man nach unten scrollt.
- Große Bilder werden je nach Desktop-Auflösung kleiner skaliert nach dem Prinzip "object-fit – contain" (CSS).
Mit den Buttons bei 3 kann zur Positionierung eines verwendeten Hintergrundbilds (siehe 2, oben) ein Abstand nach oben (in Pixeln) gesetzt werden und wieder durch den Default ersetzt werden.