Reiter Custom Events
Im Reiter Custom Events können Custom Events erstellt und insgesamt verwaltet werden. Diese Custom Events können dann als Auslöser von Skript-Blöcken definiert werden.
Denselben Reiter "Custom Events" gibt es sowohl im Modul Skript Blöcke als auch im Modul Dashboard1.
Überblick Benutzeroberfläche
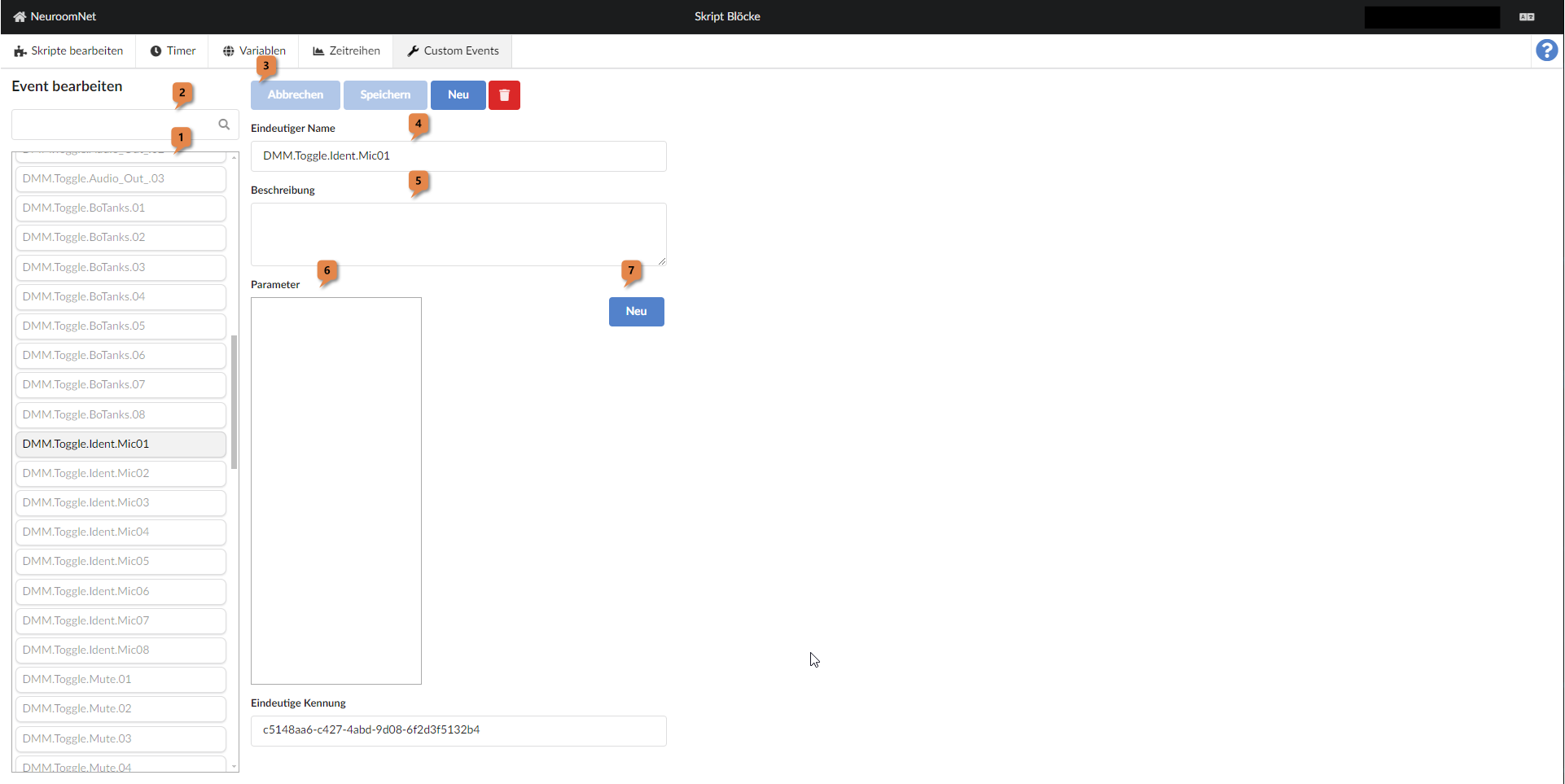
Die Benutzeroberfläche gliedert sich in 3 Teile:

Im linken Teil können bestehende Custom Events ausgewählt / selektiert 1 (und gefiltert 2) werden.
Der obere rechte Teil zeigt die Haupteigenschaften des aktuell ausgewählten Custom Events an und können dort editiert werden:
- Über die Button-Leiste 3 kann folgendes gemacht werden:
- Buttons "Abbrechen" und "Speichern" : Rückgängig machen bzw. speichern getätigter Änderungen an dem aktuell selektierten Custom Event seit dem letzten Speichern
- Button "Neu": Anlegen eines neuen Custom Events
- Button Papierkorb: Löschen des aktuell selektierten Custom Events
- Feld "Eindeutiger Name" 4: Eindeutiger Name des Custom Events
- Feld "Beschreibung" 5: (Optionale) Beschreibung des Custom Events
Im unteren rechten Teil werden ggf. vorhandene (Input) Parameter des aktuell selektierten Custom Events angezeigt und können editiert werden:
- Listview "Parameter" 6: In der Listview sind ggf. vorhandene Parameter selektierbar
- Button "Neu" 7: Anlegen eines neuen Parameters
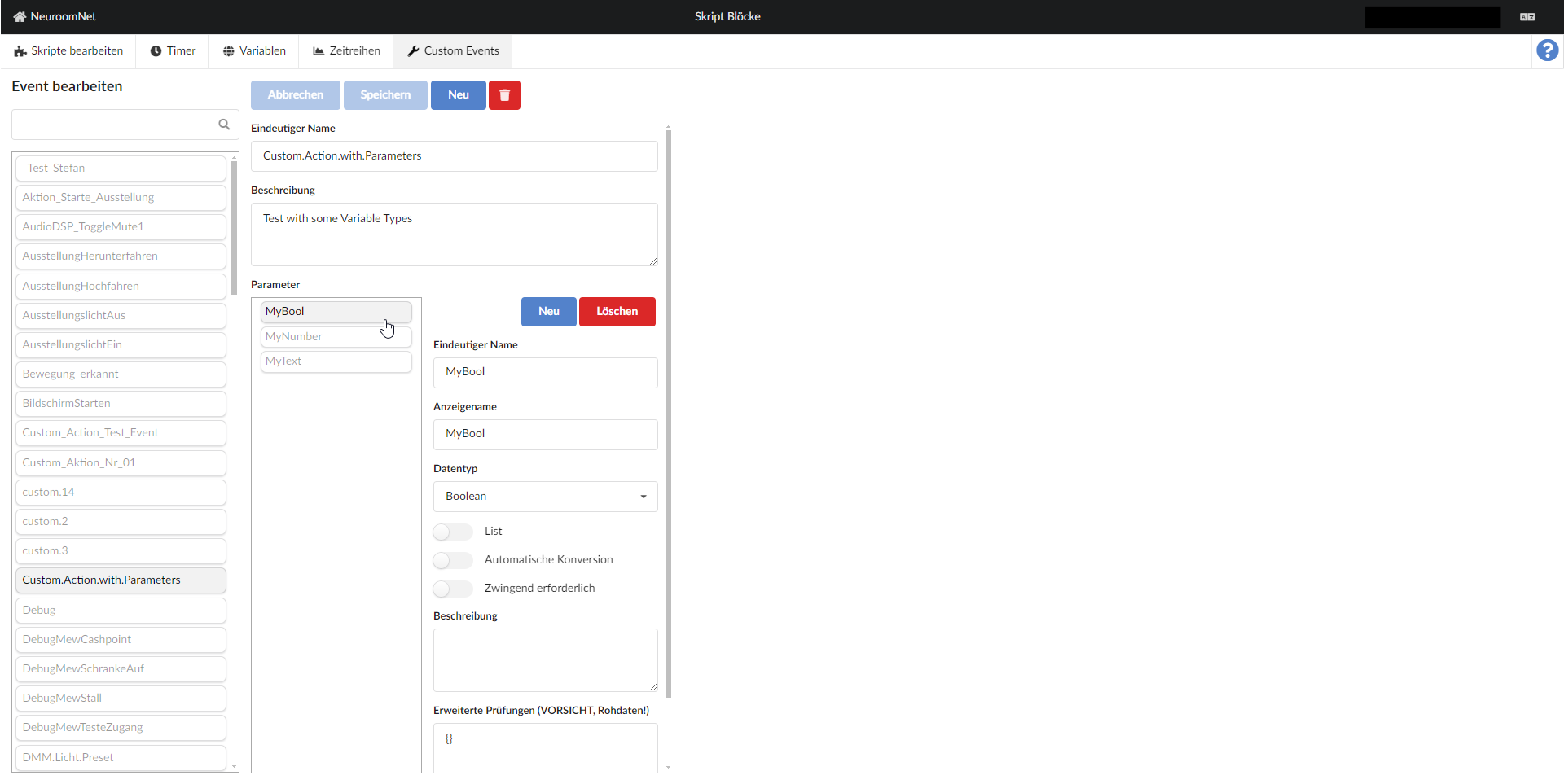
Im Screenshot oben gibt es keine Parameter für das selektierte Custom Event "DMM.Toggle.Ident.Mic01". Der folgende Screenshot zeigt das Custom Event "Custom.Action.with.Parameters", welches drei Parameter enthält:
- MyBool
- MyNumber
- MyText