Value (Wert)
Der Elementarbaustein Value entspricht in seiner Anzeige exakt dem Baustein Text. Nur dass statt eines statischen Textes der Wert des Parameter Lettering angezeigt wird - formatiert gemäß der Konfiguration.
CSS Klassen
- dashboardFormatControl: ein HTML Element (DIV) mit dieser CSS Klasse wird für den Elementarbaustein selbst angelegt.
- dashboardFormatControlText: in einem inneren HTML Element (DIV) steht der eigentliche Text - das Element erhält diese CSS Klasse.
CSS Variablen
- --dashboard-format-control-padding, Voreinstellung 0.5em: die Einrückung (CSS padding) des Textes innerhalb der Anzeigefläche des Elementarbausteins. Ist diese Variable nicht gesetzt jedoch --dashboard-control-padding, so wird dieser Wert anstelle der Voreinstellung verwendet.
- --dashboard-format-control-text-foreground, Voreinstellung #000000: die Farbe (CSS color) des Textes. Ist diese Variable nicht gesetzt jedoch --dashboard-control-text-foreground, so wird dieser Wert anstelle der Voreinstellung verwendet.
- --dashboard-format-control-text-background, Voreinstellung transparent: der Hintergrund (CSS background, also nicht einfach nur die Farbe background-color) des Textes. Ist diese Variable nicht gesetzt jedoch --dashboard-control-text-background, so wird dieser Wert anstelle der Voreinstellung verwendet.
- --dashboard-format-control-text-align, Voreinstellung center: die Positionierung des Textes innerhalb des Bausteins (CSS text-align), falls diese weniger Platz benötigt als die gesamte Breite - zu lange Texte werden grundsätzlich beschnitten (CSS overflow:hidden, text-overflow:ellipsis, white-space:nowrap). Ist diese Variable nicht gesetzt jedoch --dashboard-control-text-align, so wird dieser Wert anstelle der Voreinstellung verwendet.
Boolean Wert als Text ausgeben
Hier kann mit einem tenären Operator gearbeitet werden:
v?"wahr":"falsch"
Die Anführungszeichen " und ' können synonym verwendet werden
Beispiel:
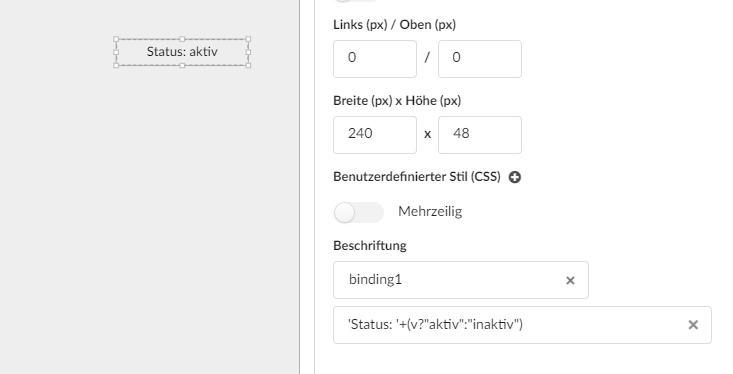
binding1 enthält eine Boolean Variable, wenn diese true ist, wird der String "aktiv" ausgegeben, ansonsten "inaktiv"

Umrechnung von Werten zur Anzeige als Wert auf dem Dashboard
Aktueller Wert in Prozent in Bezug auf eine Variable von einem Fader
v+'%'
Beispiel für Symetrix:
Wertebereich 0-65535 (Fader) für Anzeige umrechnen auf -72.0 bis +12.0dB (56200 entspricht ~0dB)
- min = 0
- max = 65536
- dbMin = -72
- dbMax = 12
Formel für das Anzeigeelement:
Math.round((v - min) / (max - min) * (dbMax - dbMin) + dbMin) + "dB"
Konkret am Beispiel 1:
Math.round((v - 0) / (65535 - 0) * (12 - -72) + -72) + "dB"
oder verkürzt
Math.round(v / 65535 * 84 - 72) + "dB"
v = 0 => -72dB
v = 65535 => 12dB
v = 56200 => 0dB
Konkret am Beispiel 2:
Math.round((v - 0) / (65535 - 0) * (15 - -45) + -45) + "dB"
oder verkürzt
Math.round(v / 65535 * 60 - 45) + "dB"
v = 0 => -45dB
v = 65535 => 15dB
v = 49200 => 0dB
Formel für Hz
Math.ceil(Math.pow(10, (v / 65535 * 30 - 15) / 9) * 430.886938) + "Hz"
Formel für "Q"
Math.round(1000 * (Math.pow(10, (v / 65535 * 34 - 17) / 10) * 0.997631157)) / 1000