Slider control
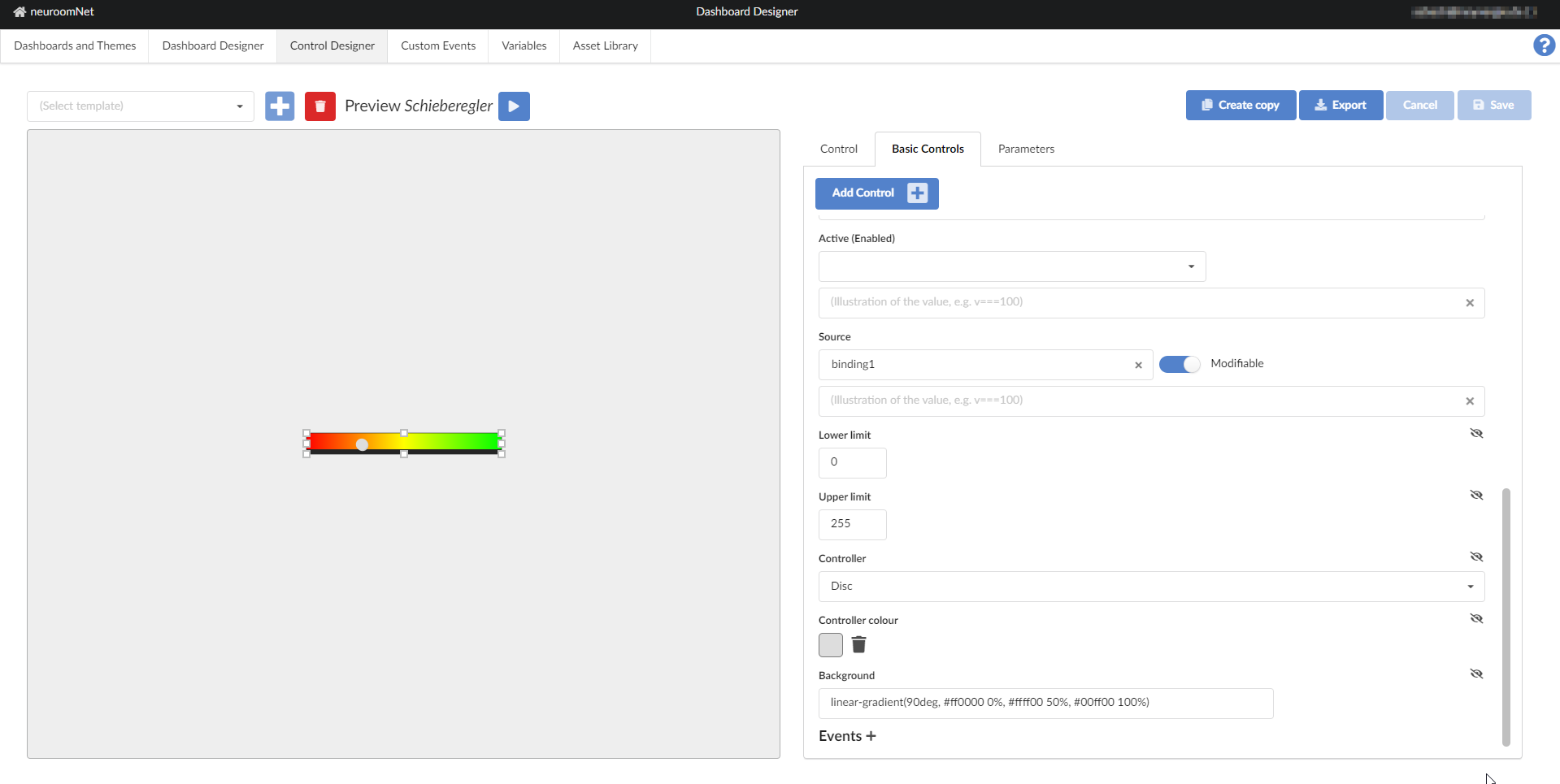
Der Schieberegler ist dafür gedacht, über den Parameter Source eine ganze Zahl über das horizontale Ziehen eines Knopfes zu verändern. Dabei wird ein Ereignis onChange ausgelöst.
CSS Klassen
- dashboardSliderControl: das HTML Element (DIV) mit dieser CSS Klasse beschreibt den Regler als Baustein.
- controlEnabled: diese CSS Klasse wird zusätzlich gesetzt, wenn der Parameter Status den Wert true liefert - dies wird im Folgenden als enabled bezeichnet.
- controlDisabled: analog wenn der Parameter Status false liefert - kurz als disabled bezeichnet. Man beachte, dass der Wert von Status auch weder false noch true liefern kann (etwa weil Status keinem Parameter zugeordnet wurde). In diesem Fall ist der Regler weder enabled noch disabled.
- controlActiveTrue: wie beim Parameter Status, nur wird hier der Parameter Active auf true verglichen - die entsprechende Bezeichnung ist dann natürlich active.
- controlActiveFalse: inactive für einen Wert false des Parameters Active.
- dashboardSliderControlInput: in diesem HTML Element (DIV) befindet sich die Darstellung des Knopfs (SVG).
- dashboardSliderControlRound: bei dieser zusätzliche CSS Klasse wird ein runder Knopf verwendet.
- dashboardSliderControlDropUp: hier ist der Knopf ein Tropfen mit der Spitze nach oben.
- dashboardSliderControlDropDown: und schließlich mit der Tropfen, aber diesmal mit der Spitze nach unten.
Ist der Regler disabled, so reagiert er nicht auf Interaktionen.
CSS Variablen
- --dashboard-slider-control-knob-size, Voreinstellung 1em: die Größe des Knopfs.
- --dashboard-slider-control-knob-shadow, Voreinstellung 1px 1px 0 #cccccc: der Schatten (CSS filter der Art drop-shadow) um den Knopf. Ist diese Variable nicht gesetzt, dafür aber --dashboard-control-knob-shadow, so wird deren Wert statt der Voreinstellung verwendet.
- --dashboard-slider-control-round-knob-offset, Voreinstellung calc(-1em / 4)): ein Versatz (CSS bottom) für die Anzeige eines runden Knopfs.
- --dashboard-slider-control-up-knob-offset, Voreinstellung calc(1em / 12): ein Versatz (CSS top) für die Anzeige des Tropfens mit Spitze nach oben.
- --dashboard-slider-control-down-knob-offset, Voreinstellung calc(1em / 12): ein Versatz (CSS bottom) für die Anzeige des Tropfens mit Spitze nach unten.
- --slider-knob-shadow: Gibt den Schatteneffekt des Schieberegler-Knopfs an (10px 5px 5px #a1b2c3).
- --slider-knob-size: Legt die Größe des Schieberegler-Knopfs fest (Einheit: em).
- --slider-round-knob-offset: Passt die Position des runden Schieberegler-Knopfs an (Einheit: em).
- --slider-up-knob-offset: Bestimmt den Versatz der Träne nach oben (Einheit: em).
- --slider-down-knob-offset: Bestimmt den Versatz der Träne nach unten(Einheit: em).
Besondere Hinweise
Man beachte, dass die Pflege des Parameters Source immer im Bereich der Parameter Lower limit und Upper limit erfolgt. Ist der Wert initial außerhalb dieses Bereichs, so wird er entsprechend auf einen der Grenzwerte geschoben. Beim Zurückschreiben eines veränderten Wertes kann es zu Fehlermeldungen kommen, wenn der zugehörige Parameter respektive die zugehörige Variablen einen anderen Wertebereich verwendet.