Tutorial-Schritt 2: Einfügen und Konfigurieren eines Steuerelements
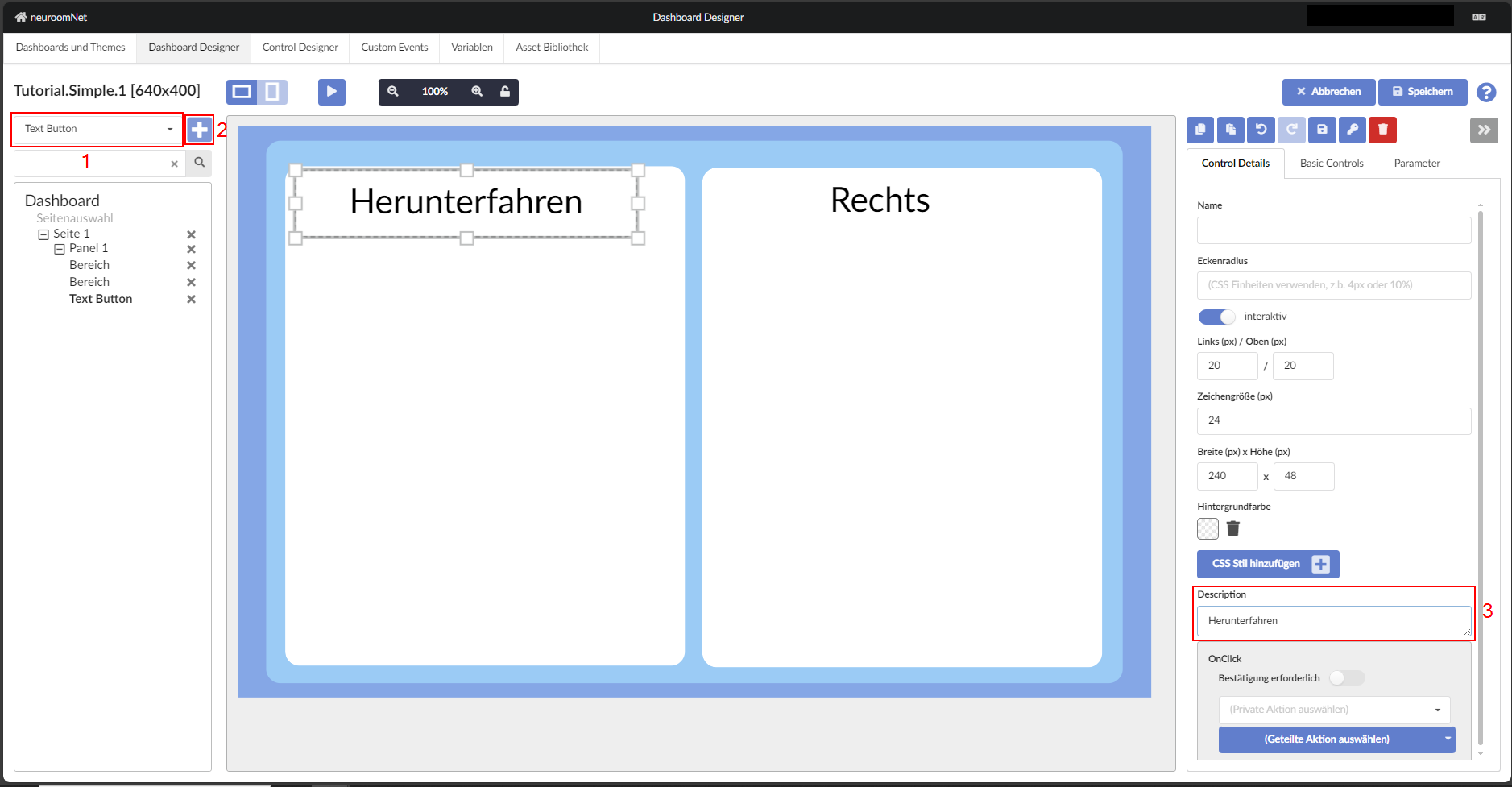
Nach der Auswahl eines Bereichs können über die zugehörige Registerkarte "Text Button" ausgewählt werden.
Mit dem Plus-Symbol rechts daneben wird die Kopie dann auf dem Bereich der Steuerseite platziert und kann wie der Bereich auf der Steuerseite mit der Maus oder den Eigenschaften platziert werden

Es empfiehlt sich immer, einem Steuerelement einen auf der Steuerseite eindeutigen Namen zu geben - insbesondere ist oft nur so eine eindeutige Zuordnung von Ereignisses als Trigger in der Mediensteuerung möglich.
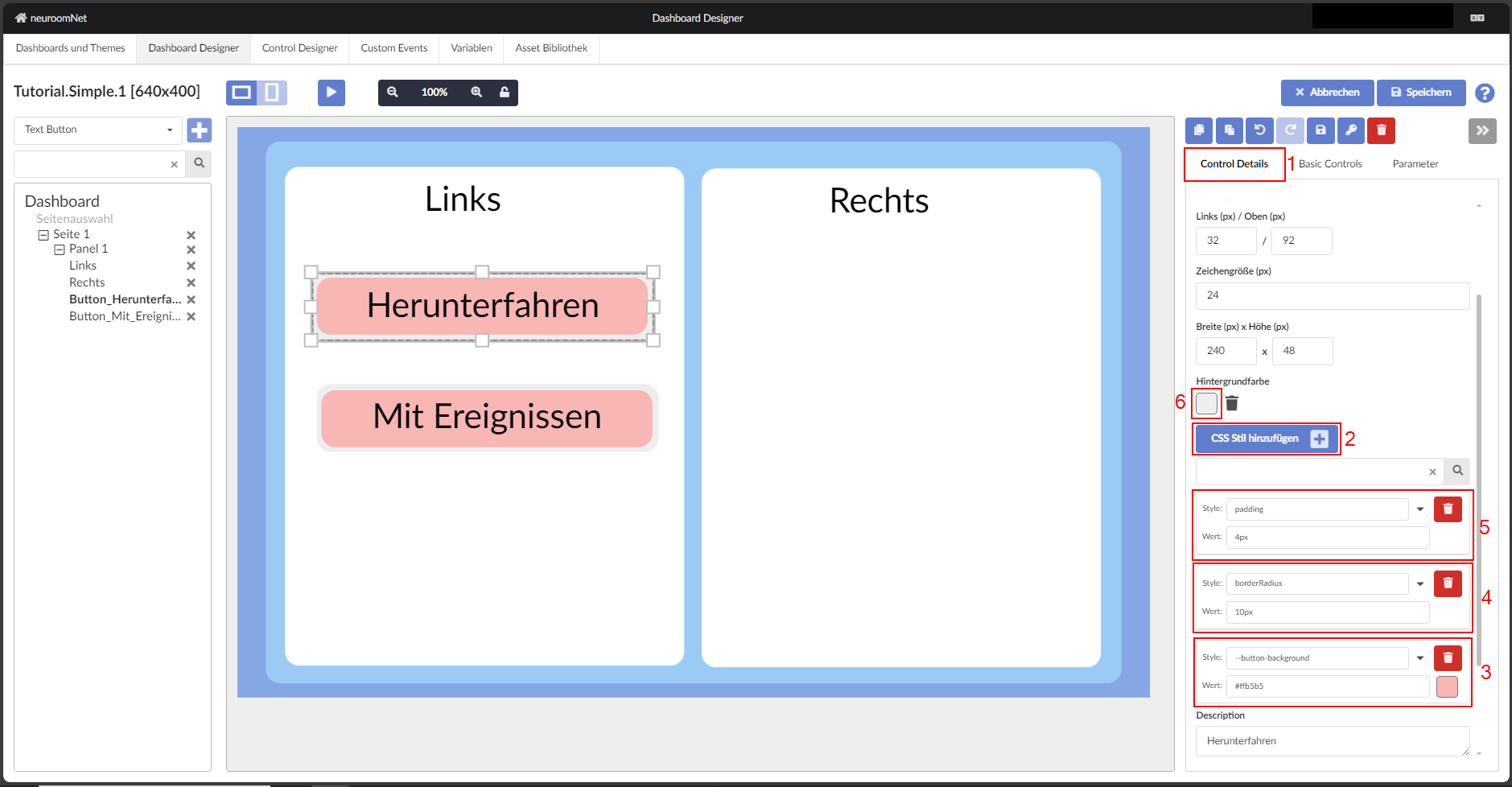
Um den „Text Button“ so zu formatieren, dass er wie das Bild unten aussieht, sollte die Hintergrundfarbe geändert werden, indem man einen CSS-Stil - „--button-background“ hinzufügt und dann eine Farbe wählt. Als nächstes werden die Ecken abgerundet, indem ein neuer CSS-Stil - „borderRadius“ - hinzugefügt und der Wert auf 10px gesetzt wird (vergessen Sie nicht, „px“ hinzuzufügen). Schließlich wird die Hintergrundfarbe des TextButton-Elements in ein helles Grau geändert und ein „padding“-Stil hinzugefügt und der Wert auf 4px gesetzt. Die Schritte können jetzt für die Schaltfläche "Mit Ereignissen" wiederholt werden.

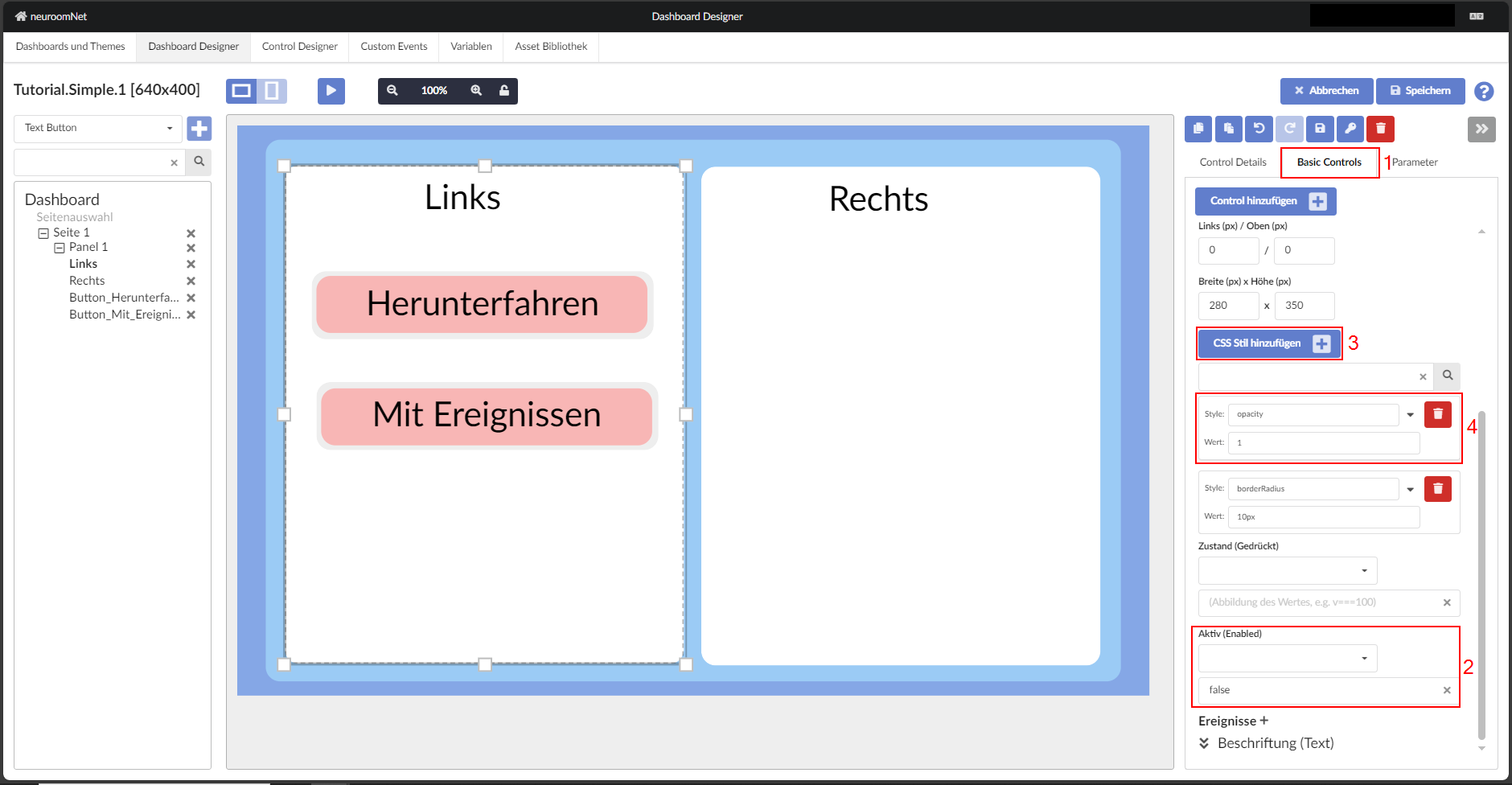
Im Testmodus kann man beobachten, dass der linke und der rechte Bereich auf die Bewegung der Maus über sie reagieren. Um dies zu verhindern, sollte die Aktivität der Schaltflächen auf false gesetzt werden. Klicken Sie dazu auf eine der Schaltflächen, navigieren Sie zur Registerkarte „Basic Controls“, suchen Sie „Aktiv (Enabled)“ und setzen Sie es wie unten gezeigt auf false.

Wenn Sie die Aktivität einer Schaltfläche auf „false“ setzen, verringert sich die Deckkraft. Um dies zu kompensieren, muss ein neuer CSS-Stil zur Schaltfläche hinzugefügt werden - „opacity“: 1.
Hinweis
Analog für die rechte Seite.
Weiter: Ereignisse konfigurieren